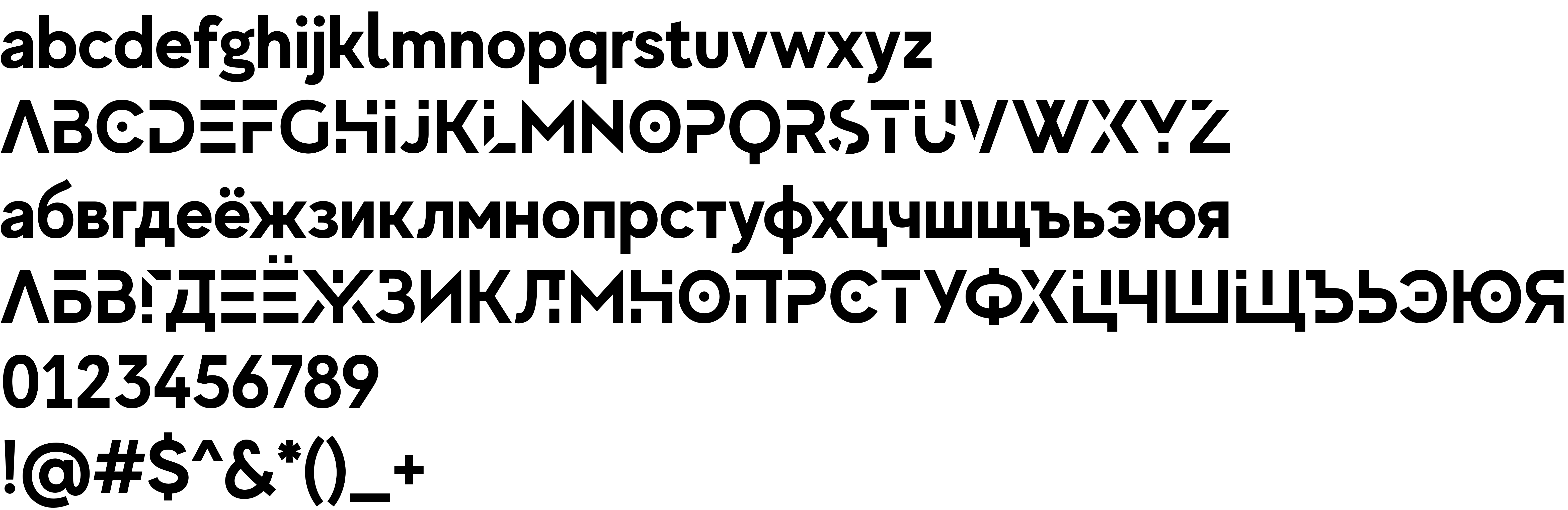
On our website you can download font MADE Evolve Sans EVO version Version 1.000 PERSONAL USE, which belongs to the family MADE Evolve Sans EVO (subfamily Regular). Manufacturer by MadeType. Designer - MadeType (You can contact the designer at: https://www.behance.net/madetype).Download MADE Evolve Sans EVO free on MyFonts.club. It size - only 127.58 KB All right reserved Copyright (c) 2018 by MadeType. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 185 times |
| size | 127.58 KB |
| Family | MADE Evolve Sans EVO |
| Subfamily | Regular |
| Full name | MADEEvolveSansEVO-Thin |
| PostScript name | MADEEvolveSansEVO-Thin |
| Preferred subfamily | Thin |
| Version | Version 1.000 PERSONAL USE |
| Unique ID | MadeType: MADE Evolve Sans EVO Thin: 2018 |
| Description | Copyright (c) 2018 by MadeType. All rights reserved. |
| Designer | MadeType |
| Designer URL | https://www.behance.net/madetype |
| Trademark | MADE Evolve Sans EVO Thin is a trademark of MadeType. |
| Manufacturer | MadeType |
| Copyright | Copyright (c) 2018 by MadeType. All rights reserved. |
| License Description | Free for personal use ONLY |
| Vendor ID | PYRS |

You can connect the font MADE Evolve Sans EVO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=made-evolve-sans-evo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=made-evolve-sans-evo);
Activate this font for text in your CSS styles file::
font-family: 'MADE Evolve Sans EVO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=made-evolve-sans-evo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MADE Evolve Sans EVO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MADE Evolve Sans EVO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.