On our website you can download font MADE GoodTime Grotesk version Version 1.000 PERSONAL USE, which belongs to the family MADE GoodTime Grotesk (subfamily Regular). Manufacturer by MadeType. Designer - MadeType (You can contact the designer at: https://www.behance.net/madetype).Download MADE GoodTime Grotesk free on MyFonts.club. It size - only 110.63 KB All right reserved Copyright (c) 2017 by MadeType. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 176 times |
| size | 110.63 KB |
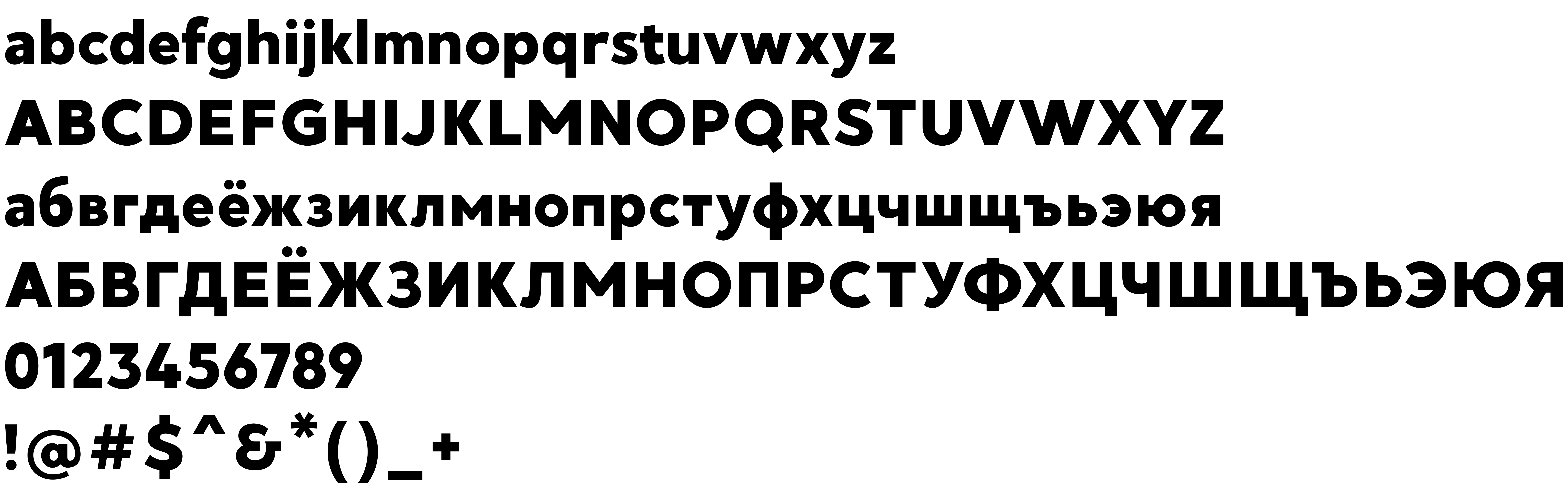
| Family | MADE GoodTime Grotesk |
| Subfamily | Regular |
| Full name | MADEGoodTimeGrotesk |
| PostScript name | MADEGoodTimeGrotesk |
| Version | Version 1.000 PERSONAL USE |
| Unique ID | MadeType: MADE GoodTime: 2017 |
| Description | Copyright (c) 2017 by MadeType. All rights reserved. |
| Designer | MadeType |
| Designer URL | https://www.behance.net/madetype |
| Trademark | MADE GoodTime Grotesk is a trademark of MadeType. |
| Manufacturer | MadeType |
| Copyright | Copyright (c) 2017 by MadeType. All rights reserved. |
| License Description | Free for personal use ONLY. |
| Vendor ID | PYRS |

You can connect the font MADE GoodTime Grotesk to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=made-goodtime-grotesk" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=made-goodtime-grotesk);
Activate this font for text in your CSS styles file::
font-family: 'MADE GoodTime Grotesk', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=made-goodtime-grotesk" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MADE GoodTime Grotesk', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MADE GoodTime Grotesk!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.