On our website you can download font Made with Paint version Version 1.0, which belongs to the family Made with Paint (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Daniel Lyons (You can contact the designer at: http://fontstruct.com/fontstructions/show/1176021).Download Made with Paint free on MyFonts.club. It size - only 97.22 KB All right reserved Copyright Daniel Lyons 2015. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 153 times |
| size | 97.22 KB |
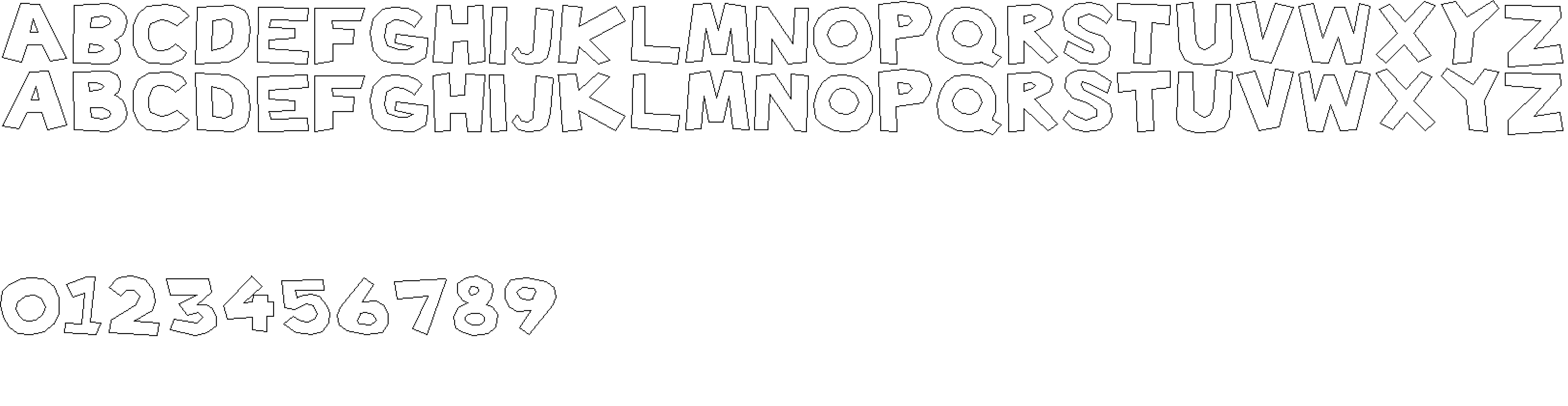
| Family | Made with Paint |
| Subfamily | Regular |
| Full name | Made with Paint Regular |
| PostScript name | Made-with-Paint |
| Version | Version 1.0 |
| Unique ID | FontStruct Made with Paint |
| Description | “Made with Paint” was built with FontStruct |
| Designer | Daniel Lyons |
| Designer URL | http://fontstruct.com/fontstructions/show/1176021 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright Daniel Lyons 2015 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Made with Paint to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=made-paint" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=made-paint);
Activate this font for text in your CSS styles file::
font-family: 'Made with Paint', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=made-paint" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Made with Paint', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Made with Paint!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.