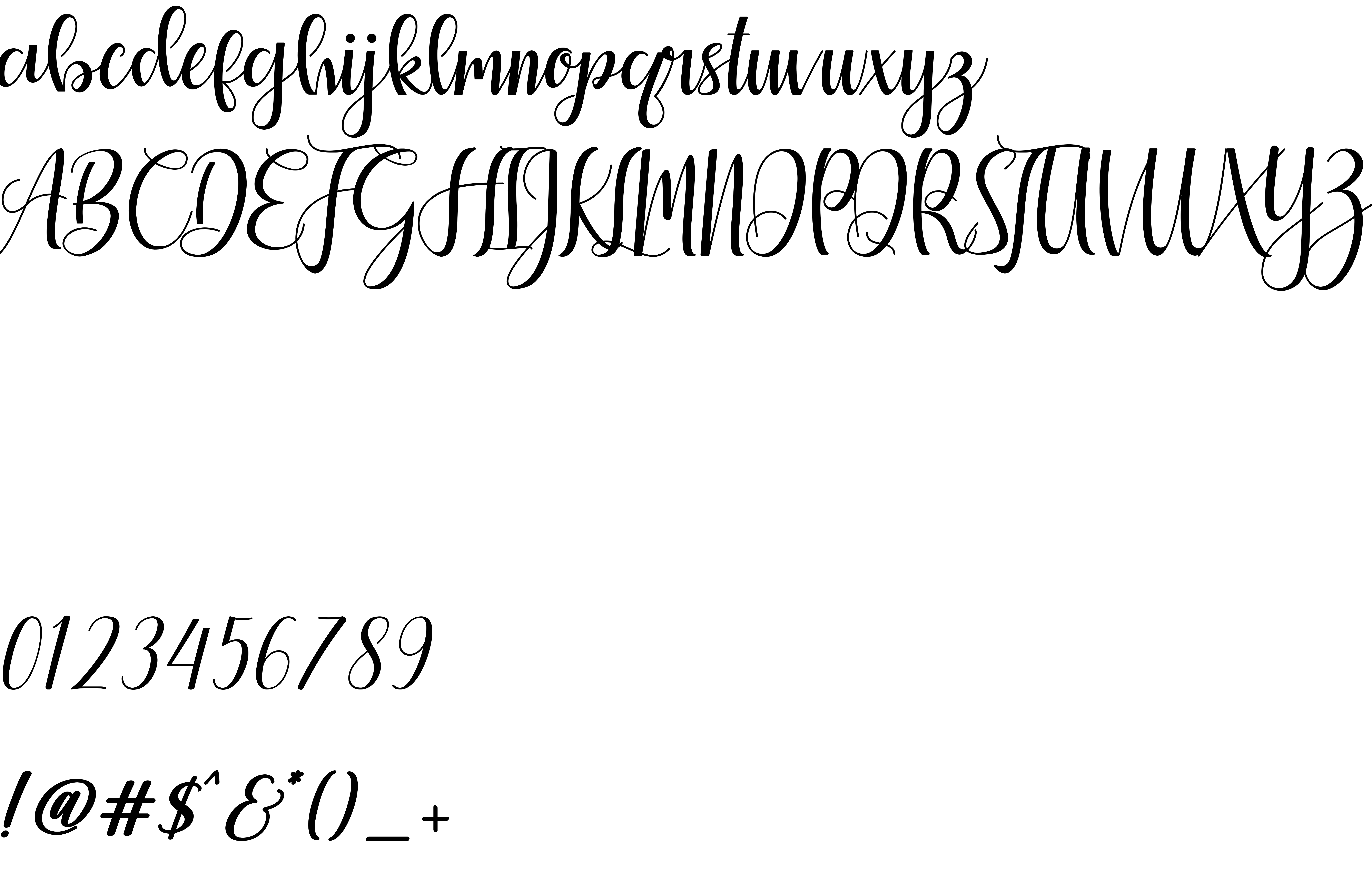
On our website you can download font Maesha version Version 1.000, which belongs to the family Maesha (subfamily Regular). Manufacturer by DYSA Studio. Designer - Yusup Saputra (You can contact the designer at: behance.net/dysastudio).Download Maesha free on MyFonts.club. It size - only 146.70 KB All right reserved Copyright (c) 2020 by DYSA Studio. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 86 times |
| size | 146.70 KB |
| Family | Maesha |
| Subfamily | Regular |
| Full name | Maesha Calligraphy Script |
| PostScript name | Maesha-CalligraphyScript |
| Preferred subfamily | Calligraphy Script |
| Version | Version 1.000 |
| Unique ID | Version 1.000;PYRS;Maesha-CalligraphyScript;2020;FL712 |
| Description | Copyright (c) 2020 by DYSA Studio. All rights reserved. |
| Designer | Yusup Saputra |
| Designer URL | behance.net/dysastudio |
| Trademark | Maesha is a trademark of DYSA Studio. |
| Manufacturer | DYSA Studio |
| Copyright | Copyright (c) 2020 by DYSA Studio. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Maesha to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=maesha" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=maesha);
Activate this font for text in your CSS styles file::
font-family: 'Maesha', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=maesha" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maesha', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maesha!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.