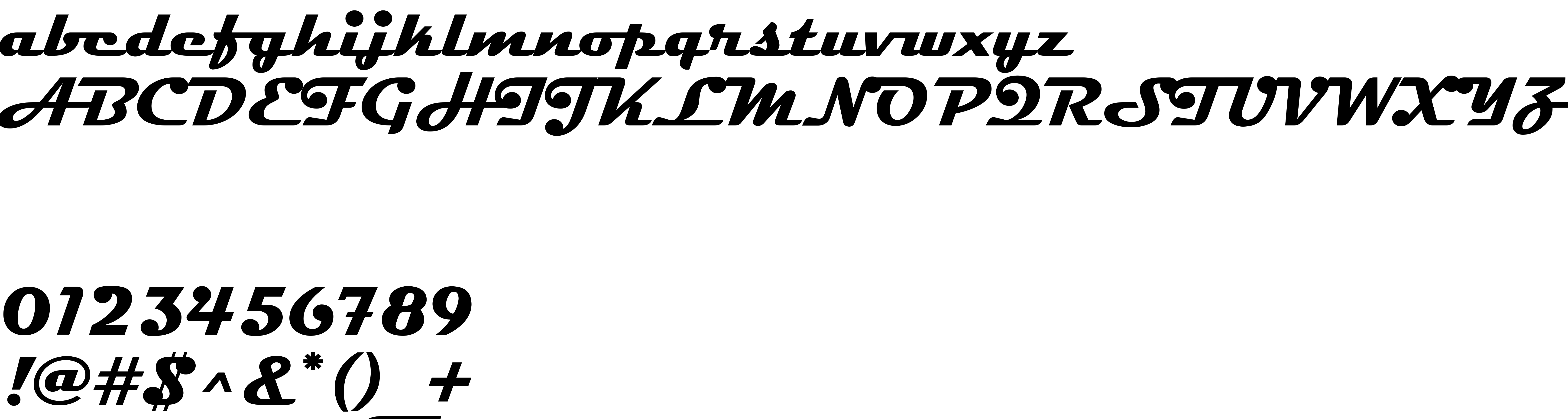
On our website you can download font Magneto version Version 1.00, which belongs to the family Magneto (subfamily Bold). Manufacturer by The Font Bureau, Inc.. Designer - Leslie Cabarga (You can contact the designer at: http://www.fontbureau.com/designers/cabarga.html).Download Magneto free on MyFonts.club. It size - only 63.75 KB All right reserved (c) Copyright 1997, 1998 The Font Bureau, Inc. and Leslie Cabarga. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 229 times |
| size | 63.75 KB |
| Family | Magneto |
| Subfamily | Bold |
| Full name | Magneto Bold |
| PostScript name | Magneto-Bold |
| Version | Version 1.00 |
| Unique ID | FB Magneto Bold |
| Description | Leslie Cabarga turned to the geometric, streamlined scripts prepared by American industrial designers for the inspiration of this series. In its three variation of letter spacing, Magneto recalls the chrome-strip lettering laid along the rounded shapes of refrigerator doors and automobile trunks in the forties and fifties; FB 1995. |
| Designer | Leslie Cabarga |
| Designer URL | http://www.fontbureau.com/designers/cabarga.html |
| Manufacturer | The Font Bureau, Inc. |
| Vendor URL | http://www.fontbureau.com |
| Copyright | (c) Copyright 1997, 1998 The Font Bureau, Inc. and Leslie Cabarga. All rights reserved. |
| Vendor ID | FBI |

You can connect the font Magneto to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=magneto" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=magneto);
Activate this font for text in your CSS styles file::
font-family: 'Magneto', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=magneto" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Magneto', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Magneto!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.