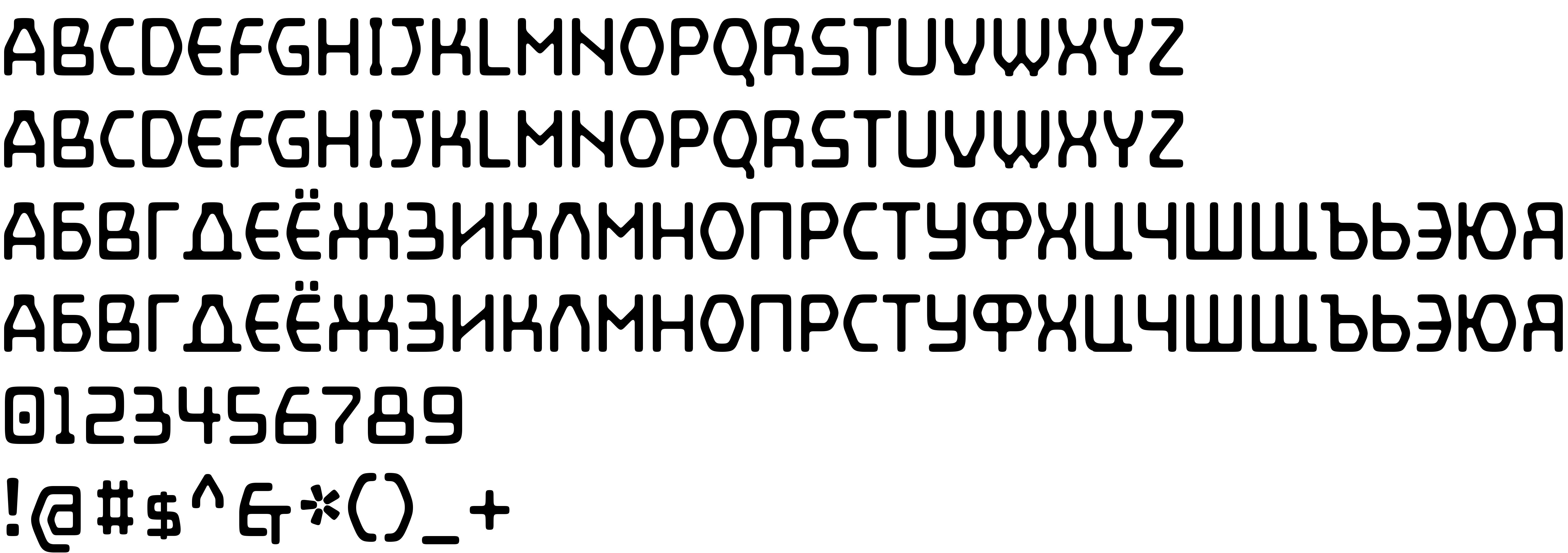
On our website you can download font Mainframe version Version 1.00 October 11, 2019, initial release, which belongs to the family Mainframe Cyrillic (subfamily Opto). Manufacturer by Andrew Young. Designer - Andrew Young (You can contact the designer at: www.disasterfonts.co.uk).Download Mainframe free on MyFonts.club. It size - only 101.66 KB All right reserved © 2017 Andrew Young, disasterfonts.co.uk, © 2019 Denis Ignatov, https://mutno.me/fonts. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 280 times |
| size | 101.66 KB |
| Family | Mainframe Cyrillic |
| Subfamily | Opto |
| Full name | Mainframe Cyrillic Opto |
| PostScript name | MainframeCyrillic-Opto |
| Version | Version 1.00 October 11, 2019, initial release |
| Unique ID | Mainframe Cyrillic Opto:Version 1.00 |
| Description | CC BY SA 4.0 - Some rights reserved |
| Designer | Andrew Young |
| Designer URL | www.disasterfonts.co.uk |
| Manufacturer | Andrew Young |
| Copyright | © 2017 Andrew Young, disasterfonts.co.uk, © 2019 Denis Ignatov, https://mutno.me/fonts |
| License URL | http://creativecommons.org/licenses/by-sa/4.0/ |
| License Description | This font is licenced under Creative Commons Attribution-ShareAlike 4.0 International License |
| Vendor ID | disa |
| Mac font menu name | Mainframe Opto |

You can connect the font Mainframe to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mainframe" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mainframe);
Activate this font for text in your CSS styles file::
font-family: 'Mainframe', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mainframe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mainframe', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mainframe!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.