On our website you can download font Maizar Sezar (Demo) version Version 1.000;April 7, 2022;FontCreator 14.0.0.2794 64-bit, which belongs to the family Maizar Sezar (Demo) (subfamily Regular). Manufacturer by High-Logic / Made with FontCreator. Designer - Isolatype (You can contact the designer at: Isolatype@gmail).Download Maizar Sezar (Demo) free on MyFonts.club. It size - only 60.91 KB All right reserved Typeface © (isolatype). 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 60.91 KB |
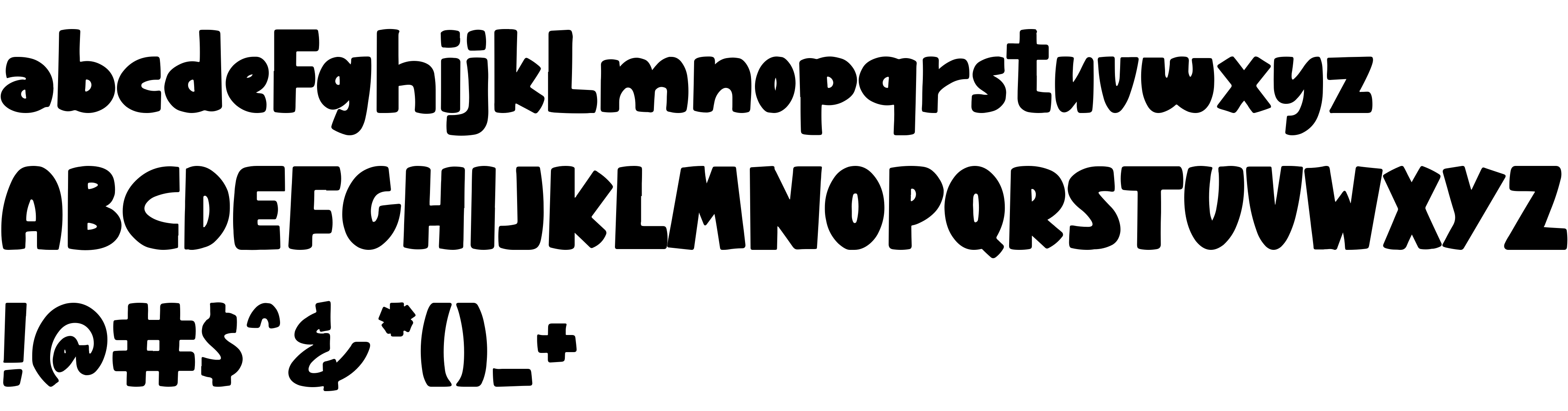
| Family | Maizar Sezar (Demo) |
| Subfamily | Regular |
| Full name | Maizar Sezar (Demo) |
| PostScript name | MaizarSezarDemo |
| Version | Version 1.000;April 7, 2022;FontCreator 14.0.0.2794 64-bit |
| Unique ID | Maizar Sezar (Demo):Version 1.000 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Isolatype |
| Designer URL | Isolatype@gmail |
| Trademark | © Isolatype |
| Manufacturer | High-Logic / Made with FontCreator |
| Vendor URL | [email protected] |
| Copyright | Typeface © (isolatype). 2021. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Maizar Sezar (Demo) to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=maizar-sezar-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=maizar-sezar-demo);
Activate this font for text in your CSS styles file::
font-family: 'Maizar Sezar (Demo)', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=maizar-sezar-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maizar Sezar (Demo)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maizar Sezar (Demo)!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.