On our website you can download font Making Moves ver3 version Version 1.00 March 14, 2022, initial release, which belongs to the family Making Moves ver3 (subfamily Regular). Manufacturer by Le Thi Thu Huong. Designer - Le Thi Thu Huong (You can contact the designer at: https://www.instagram.com/poemxpoem/).Download Making Moves ver3 free on MyFonts.club. It size - only 318.93 KB All right reserved Making Moves © Poemhaiku. 2022. All Rights Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 74 times |
| size | 318.93 KB |
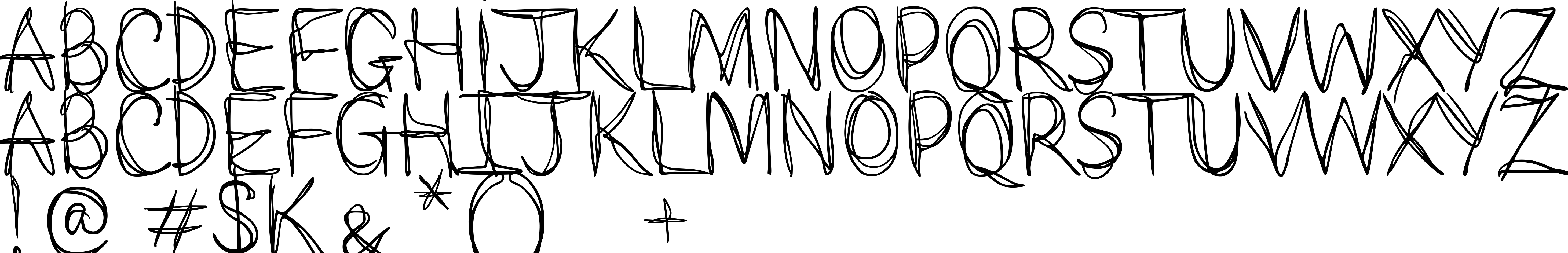
| Family | Making Moves ver3 |
| Subfamily | Regular |
| Full name | Making Moves ver3 |
| PostScript name | MakingMovesver3 |
| Version | Version 1.00 March 14, 2022, initial release |
| Unique ID | Making Moves ver3:Version 1.00 |
| Description | Free for Personal Use only. |
| Designer | Le Thi Thu Huong |
| Designer URL | https://www.instagram.com/poemxpoem/ |
| Manufacturer | Le Thi Thu Huong |
| Vendor URL | https://www.dafont.com/huong-le-thi-thu.d3345 |
| Copyright | Making Moves © Poemhaiku. 2022. All Rights Reserved. |
| License Description | Free for Personal Use only. |
| Vendor ID | HL |

You can connect the font Making Moves ver3 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=making-moves-ver3" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=making-moves-ver3);
Activate this font for text in your CSS styles file::
font-family: 'Making Moves ver3', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=making-moves-ver3" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Making Moves ver3', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Making Moves ver3!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.