On our website you can download font Mallen version Version 1.000;hotconv 1.0.109;makeotfexe 2.5.65596, which belongs to the family Mallen (subfamily Regular). Manufacturer by Alit Design. Designer - I Made Astawa (You can contact the designer at: https://www.instagram.com/dex_astawa/).Download Mallen free on MyFonts.club. It size - only 30.00 KB All right reserved Copyright \(c\) by I Made Astawa. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 240 times |
| size | 30.00 KB |
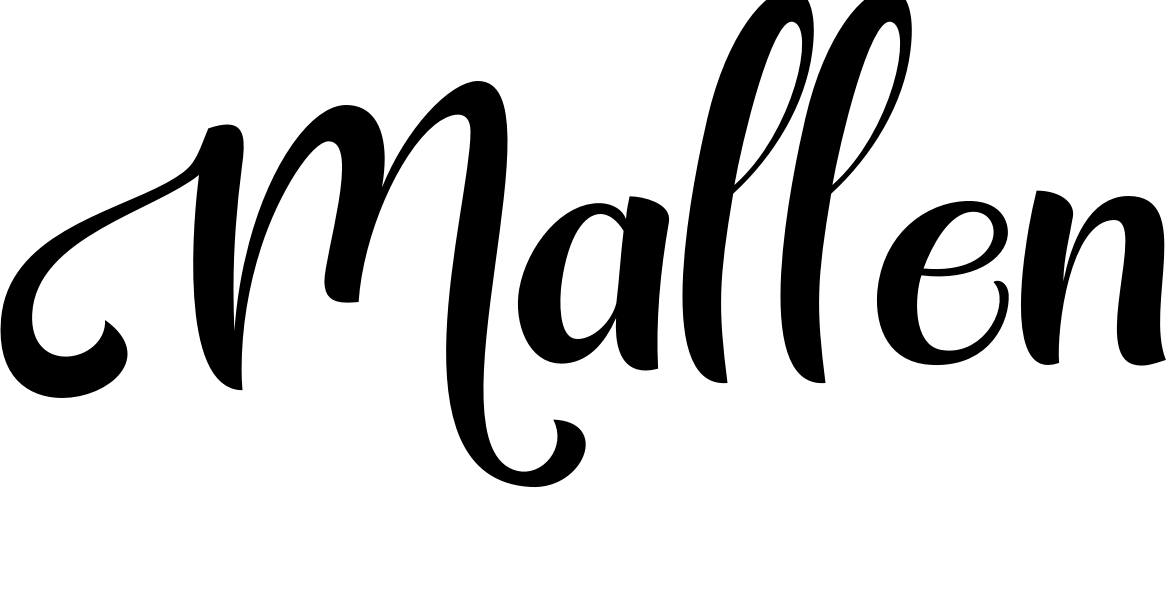
| Family | Mallen |
| Subfamily | Regular |
| Full name | Mallen Regular |
| PostScript name | Mallen-Regular |
| Version | Version 1.000;hotconv 1.0.109;makeotfexe 2.5.65596 |
| Unique ID | 1.000;Alit;Mallen-Regular |
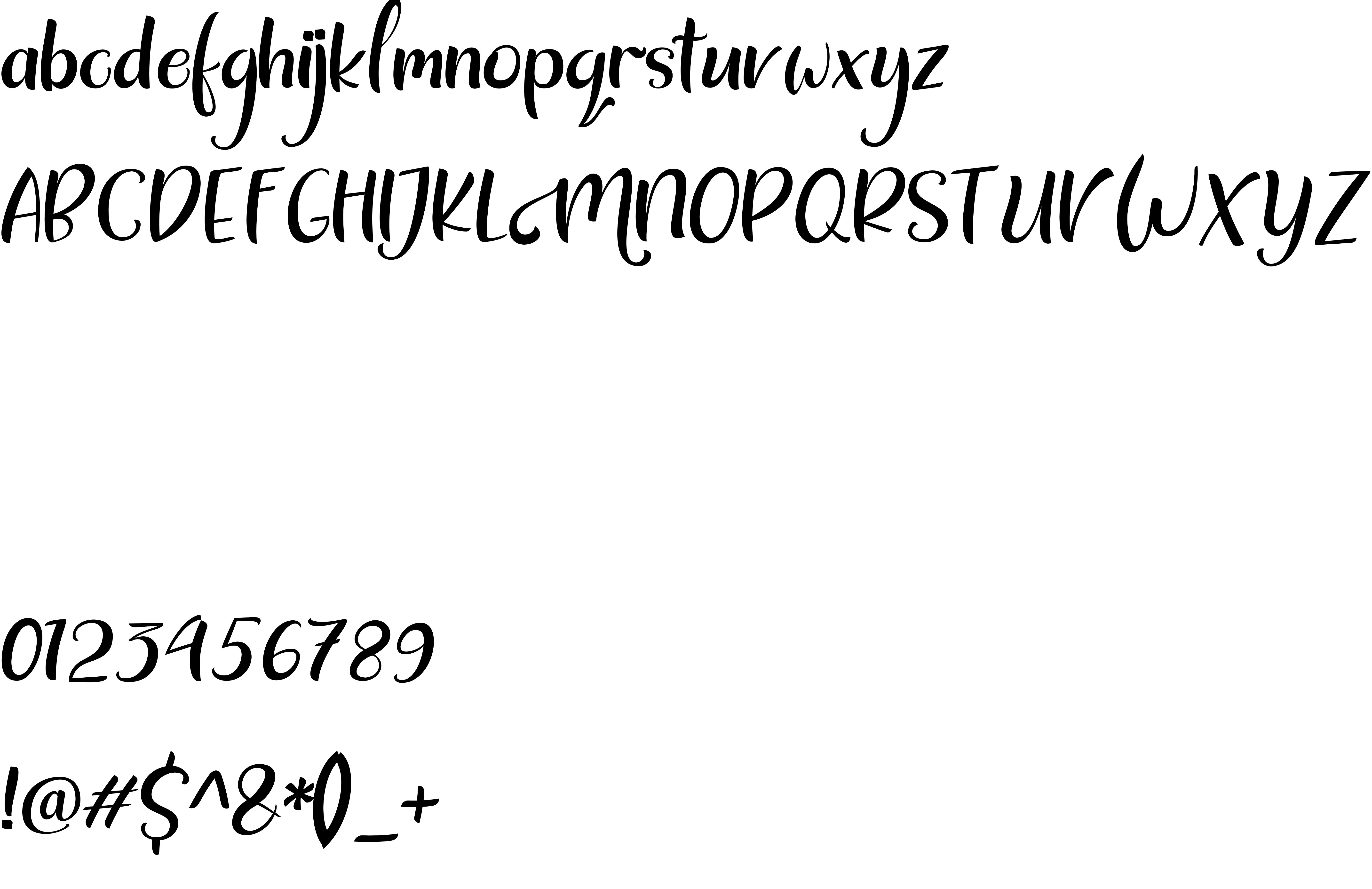
| Description | **Mallen** brush font is created from brush strokes with black ink, poster color, which is made manually and naturally. Contrasting strokes from thick to thin create a unique impression and are different from other script fonts. Mallen is perfect for all design concepts with casual or non-formal themes because it carries the freedom of work. |
| Designer | I Made Astawa |
| Designer URL | https://www.instagram.com/dex_astawa/ |
| Manufacturer | Alit Design |
| Vendor URL | www.alitdesign.net |
| Copyright | Copyright \(c\) by I Made Astawa |
| License Description | Just for personal use |
| Vendor ID | Alit |

You can connect the font Mallen to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mallen" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mallen);
Activate this font for text in your CSS styles file::
font-family: 'Mallen', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mallen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mallen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mallen!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.