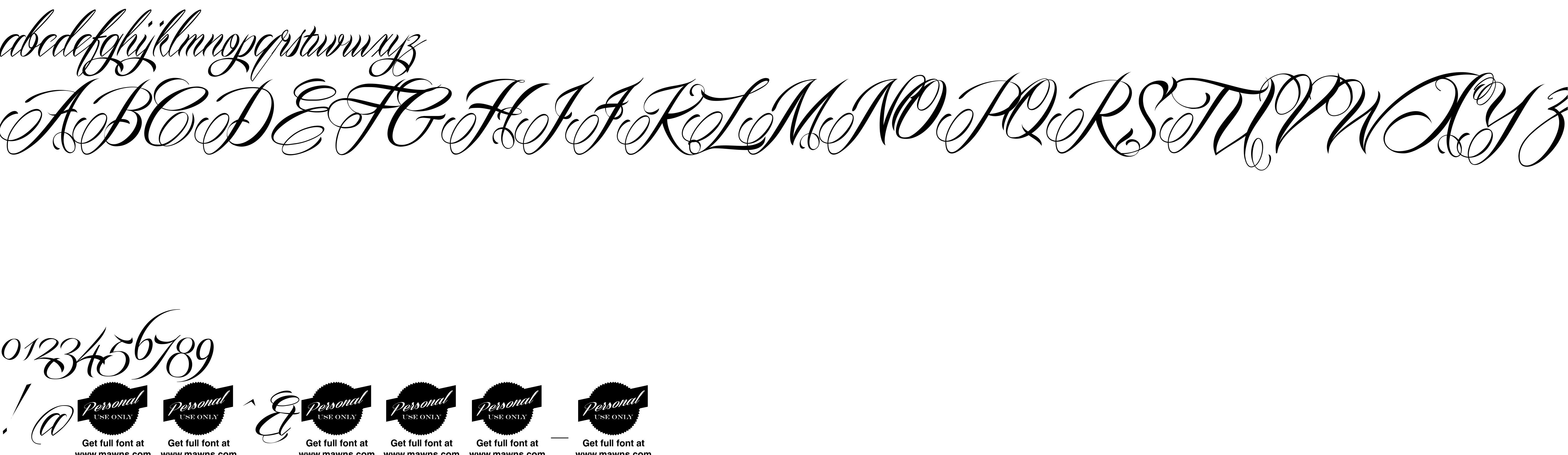
On our website you can download font Mardian version Version 1.000, which belongs to the family Mardian Demo (subfamily Regular). Manufacturer by Vicky Mardian and Måns Grebäck. Designer - Vicky Mardian (You can contact the designer at: http://www.mawns.com).Download Mardian free on MyFonts.club. It size - only 182.25 KB All right reserved Copyright (c) 2012 by Vicky Mardian and Måns Grebäck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 372 times |
| size | 182.25 KB |
| Family | Mardian Demo |
| Subfamily | Regular |
| Full name | Mardian Demo |
| PostScript name | MardianDemo |
| Version | Version 1.000 |
| Unique ID | 1.000;MANS;MardianDemo |
| Description | Copyright (c) 2012 by Vicky Mardian and Måns Grebäck. All rights reserved. |
| Designer | Vicky Mardian |
| Designer URL | http://www.mawns.com |
| Trademark | Mardian is a trademark of Måns Grebäck. |
| Manufacturer | Vicky Mardian and Måns Grebäck |
| Copyright | Copyright (c) 2012 by Vicky Mardian and Måns Grebäck. All rights reserved. |
| License URL | http://www.mawns.com |
| License Description | This font is for personal use only. Please visit www.mawns.com to obtain a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Mardian Demo |

You can connect the font Mardian to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mardian" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mardian);
Activate this font for text in your CSS styles file::
font-family: 'Mardian', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mardian" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mardian', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mardian!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.