On our website you can download font Marina Bullock Demo version Version 1.000, which belongs to the family Marina Bullock Demo (subfamily Regular). Manufacturer by Letterhend Studio. Designer - Hendry Juanda (You can contact the designer at: www.letterhend.com).Download Marina Bullock Demo free on MyFonts.club. It size - only 17.94 KB All right reserved Copyright (c) 2021 by Letterhend Studio. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 63 times |
| size | 17.94 KB |
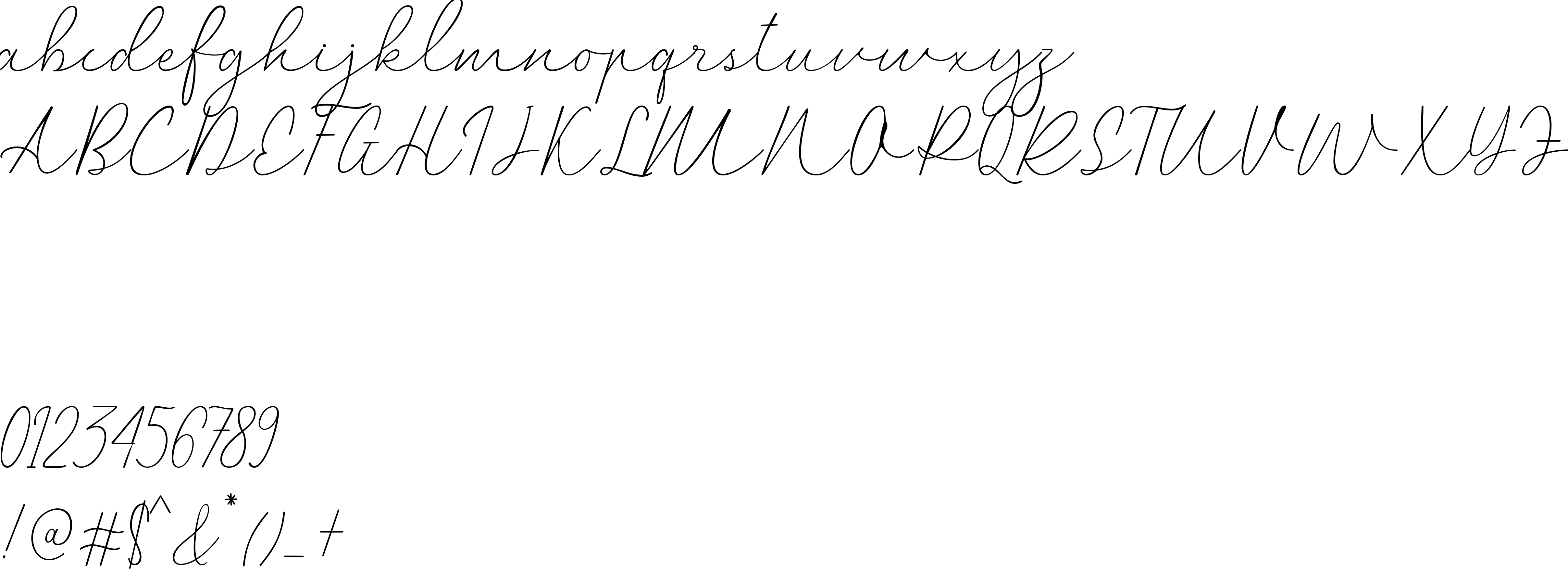
| Family | Marina Bullock Demo |
| Subfamily | Regular |
| Full name | MarinaBullockDemo |
| PostScript name | MarinaBullockDemo |
| Preferred family | Marina Bullock Demo |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | Version 1.000;PYRS;MarinaBullock-Regular;2021;FL714 |
| Description | Copyright (c) 2021 by Letterhend Studio. All rights reserved. |
| Designer | Hendry Juanda |
| Designer URL | www.letterhend.com |
| Trademark | Marina Bullock Demo is a trademark of Letterhend Studio. |
| Manufacturer | Letterhend Studio |
| Vendor URL | www.letterhend.com |
| Copyright | Copyright (c) 2021 by Letterhend Studio. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Marina Bullock Demo |

You can connect the font Marina Bullock Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=marina-bullock-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=marina-bullock-demo);
Activate this font for text in your CSS styles file::
font-family: 'Marina Bullock Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=marina-bullock-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Marina Bullock Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Marina Bullock Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.