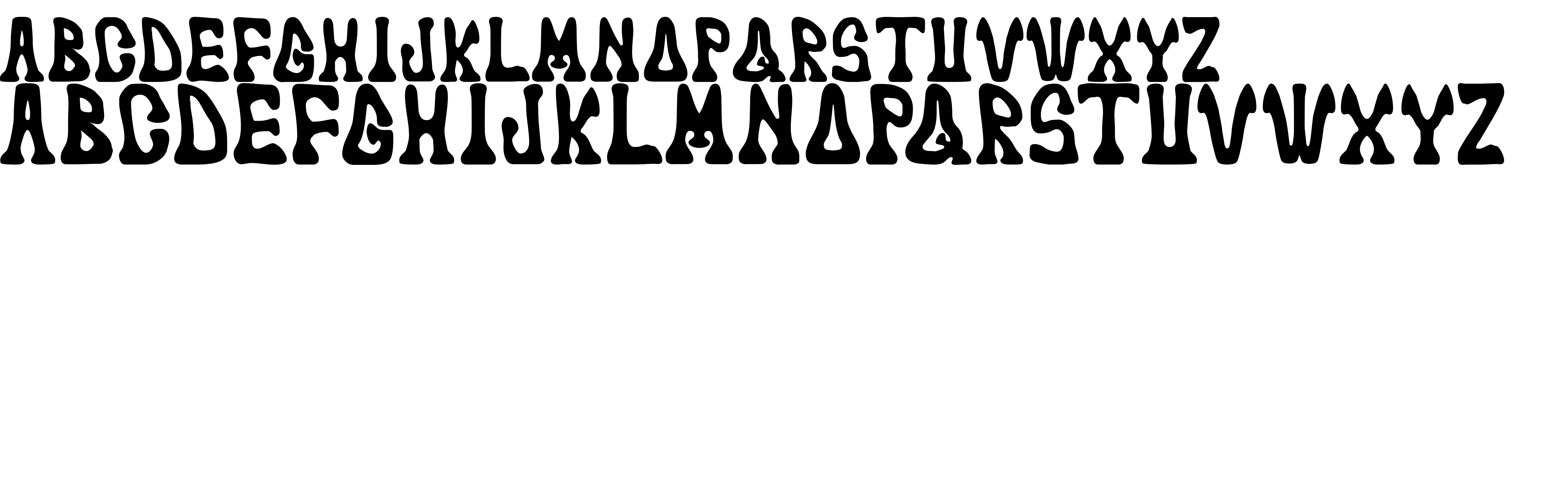
On our website you can download font Marked Fool version Version 1.0; 2000; initial release, which belongs to the family Marked Fool (subfamily Regular). Designer - Dustin Norlander (You can contact the designer at: http://www.cheapskatefonts.com).Download Marked Fool free on MyFonts.club. It size - only 26.52 KB All right reserved Copyright (c) Dustin Norlander, 2002.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 44 times |
| size | 26.52 KB |
| Family | Marked Fool |
| Subfamily | Regular |
| Full name | Marked Fool |
| PostScript name | MarkedFool |
| Preferred family | Marked Fool |
| Preferred subfamily | Regular |
| Version | Version 1.0; 2000; initial release |
| Unique ID | DustinNorlander: Marked Fool: 2000 |
| Description | Copyright (c) Dustin Norlander, 2002. |
| Designer | Dustin Norlander |
| Designer URL | http://www.cheapskatefonts.com |
| Trademark | Marked Fool is a trademark of Dustin Norlander. |
| Copyright | Copyright (c) Dustin Norlander, 2002. |
| License URL | http://www.gnu.org/licenses/gpl.txt |
| License Description | Copyright (c) Dustin Norlander, 2002. |
| Vendor ID | SWAP |
| Mac font menu name | Marked Fool |

You can connect the font Marked Fool to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=marked-fool" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=marked-fool);
Activate this font for text in your CSS styles file::
font-family: 'Marked Fool', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=marked-fool" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Marked Fool', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Marked Fool!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.