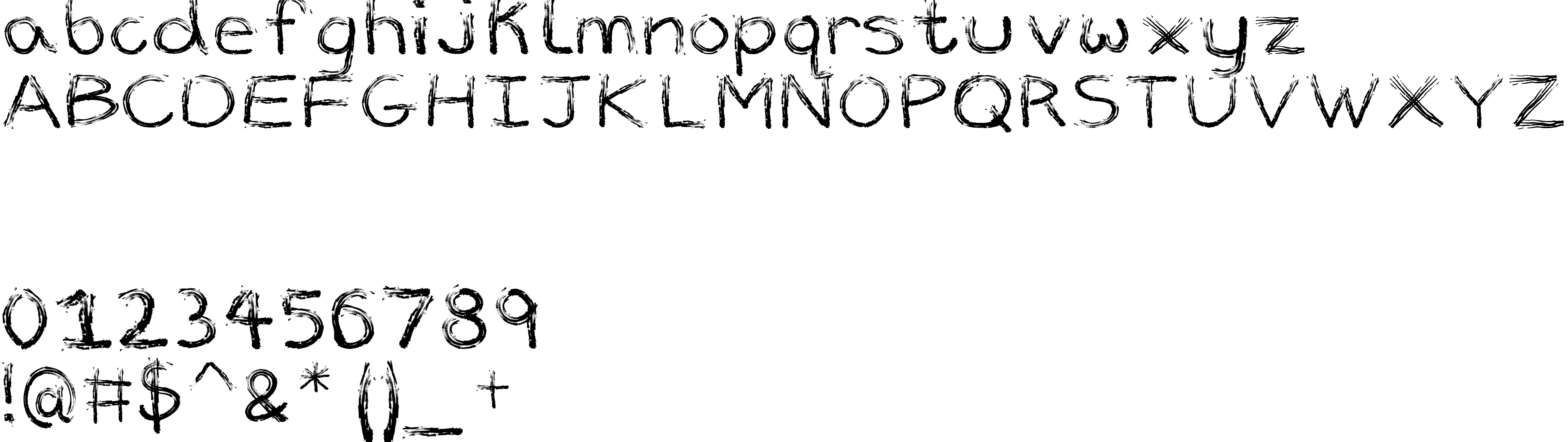
On our website you can download font Marker Font which belongs to the family Marker Font (subfamily Regular). Manufacturer by Jammycreamer aka David Michael. Designer - David Michael (You can contact the designer at: https://www.jammycreamer.com/).Download Marker Font free on MyFonts.club. It size - only 3.28 MB All right reserved Copyright (c) 2018 by Jammycreamer aka David Michael. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 141 times |
| size | 3.28 MB |
| Family | Marker Font |
| Subfamily | Regular |
| Full name | Marker Font |
| PostScript name | MarkerFont |
| Unique ID | JammycreamerakaDavidMichael: Marker Font: 2018 |
| Description | Copyright (c) 2018 by Jammycreamer aka David Michael. All rights reserved. |
| Designer | David Michael |
| Designer URL | https://www.jammycreamer.com/ |
| Trademark | Marker Font is a trademark of Jammycreamer aka David Michael. |
| Manufacturer | Jammycreamer aka David Michael |
| Vendor URL | https://www.jammycreamer.com/ |
| Copyright | Copyright (c) 2018 by Jammycreamer aka David Michael. All rights reserved. |
| License URL | https://www.jammycreamer.com/contact |
| License Description | Note that my art font is free for personal only.Contact for purchase for commercial licence use --------https://www.jammycreamer.com/contact- |
| Vendor ID | pyrs |
| Mac font menu name | Marker Font |

You can connect the font Marker Font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=marker-font" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=marker-font);
Activate this font for text in your CSS styles file::
font-family: 'Marker Font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=marker-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Marker Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Marker Font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.