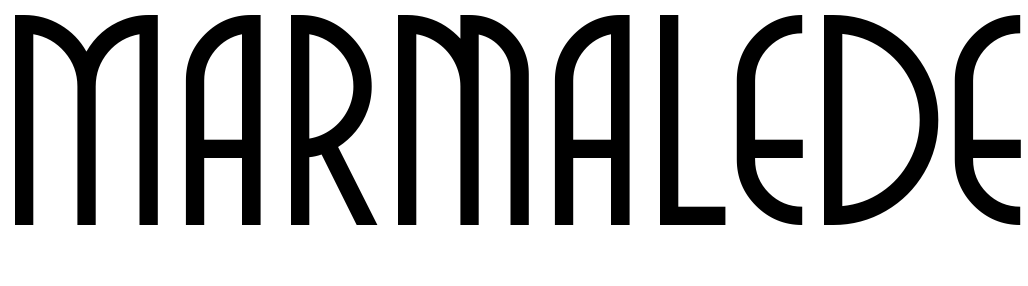
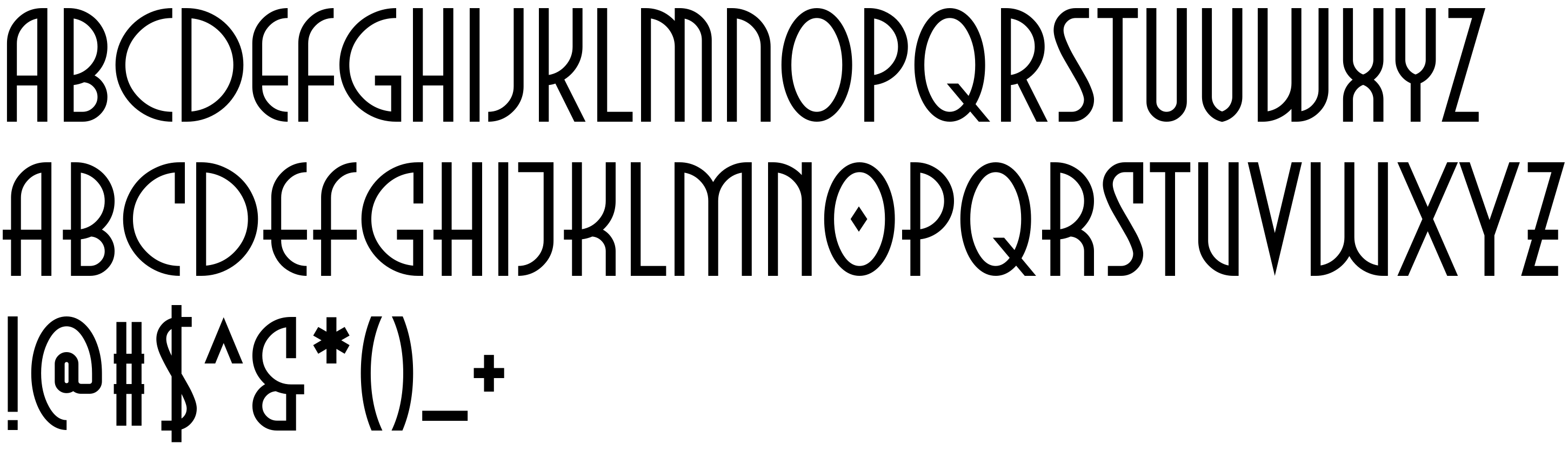
On our website you can download font Marmalede version Version 1.001;Fontself Maker 3.5.3, which belongs to the family Marmalede (subfamily Regular). Manufacturer by tokopress. Designer - Sahirul Puguh (You can contact the designer at: https://justtheskills.com/vendor/tokopress/).Download Marmalede free on MyFonts.club. It size - only 12.56 KB All right reserved tokopress. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 54 times |
| size | 12.56 KB |
| Family | Marmalede |
| Subfamily | Regular |
| Full name | Marmalede |
| PostScript name | MarmaledeRegular |
| Preferred family | Marmalede |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.3 |
| Unique ID | 1.001;MarmaledeRegular |
| Description | See what suit best on https://justtheskills.com/vendor/tokopress/ |
| Designer | Sahirul Puguh |
| Designer URL | https://justtheskills.com/vendor/tokopress/ |
| Trademark | tokopress |
| Manufacturer | tokopress |
| Vendor URL | https://justtheskills.com/vendor/tokopress/ |
| Copyright | tokopress |
| License URL | https://justtheskills.com/vendor/tokopress/ |
| License Description | See what suit best on https://justtheskills.com/vendor/tokopress/ |
| Vendor ID | XXXX |

You can connect the font Marmalede to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=marmalede" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=marmalede);
Activate this font for text in your CSS styles file::
font-family: 'Marmalede', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=marmalede" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Marmalede', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Marmalede!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.