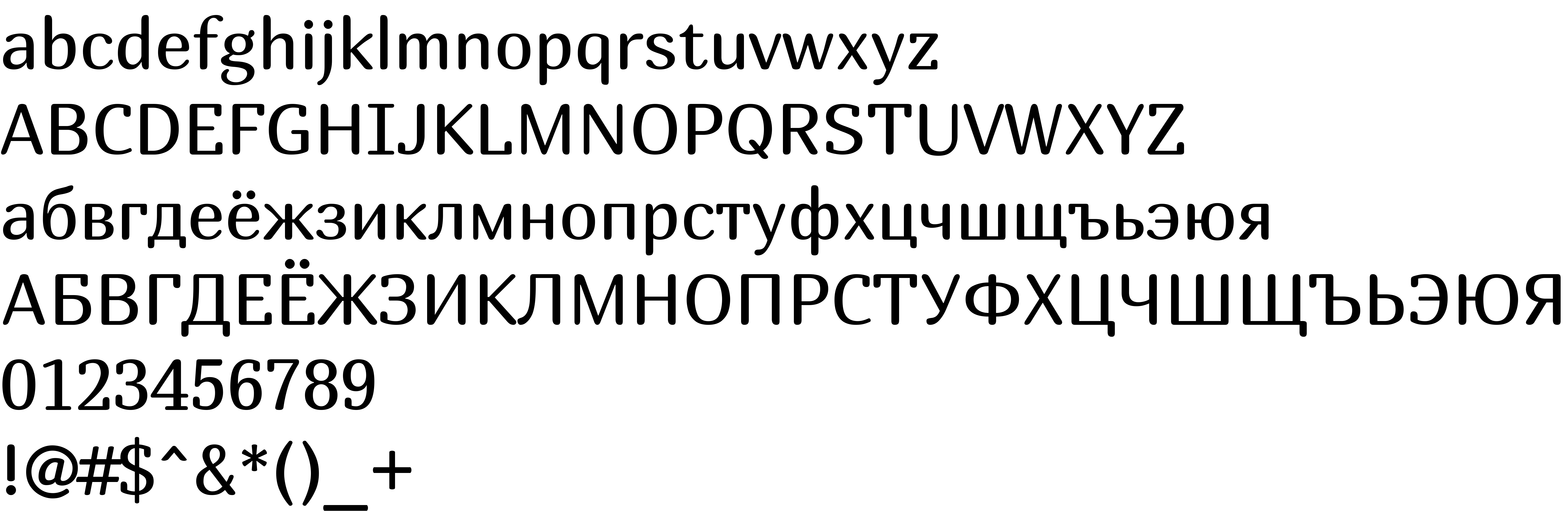
On our website you can download font Marmelad version Version 1.100, which belongs to the family Marmelad (subfamily Regular). Manufacturer by Cyreal. Designer - Manvel Shmavonyan (You can contact the designer at: http://cyreal.org).Download Marmelad free on MyFonts.club. It size - only 139.80 KB All right reserved Copyright 2016 The Marmelad Project Authors ([email protected]), with Reserved Font Name "Marmelad".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 220 times |
| size | 139.80 KB |
| Family | Marmelad |
| Subfamily | Regular |
| Full name | Marmelad Regular |
| PostScript name | Marmelad-Regular |
| Version | Version 1.100 |
| Unique ID | 1.100;UKWN;Marmelad-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Manvel Shmavonyan |
| Designer URL | http://cyreal.org |
| Manufacturer | Cyreal |
| Vendor URL | http://cyreal.org |
| Copyright | Copyright 2016 The Marmelad Project Authors ([email protected]), with Reserved Font Name "Marmelad". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | UKWN |

You can connect the font Marmelad to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=marmelad" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=marmelad);
Activate this font for text in your CSS styles file::
font-family: 'Marmelad', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=marmelad" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Marmelad', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Marmelad!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.