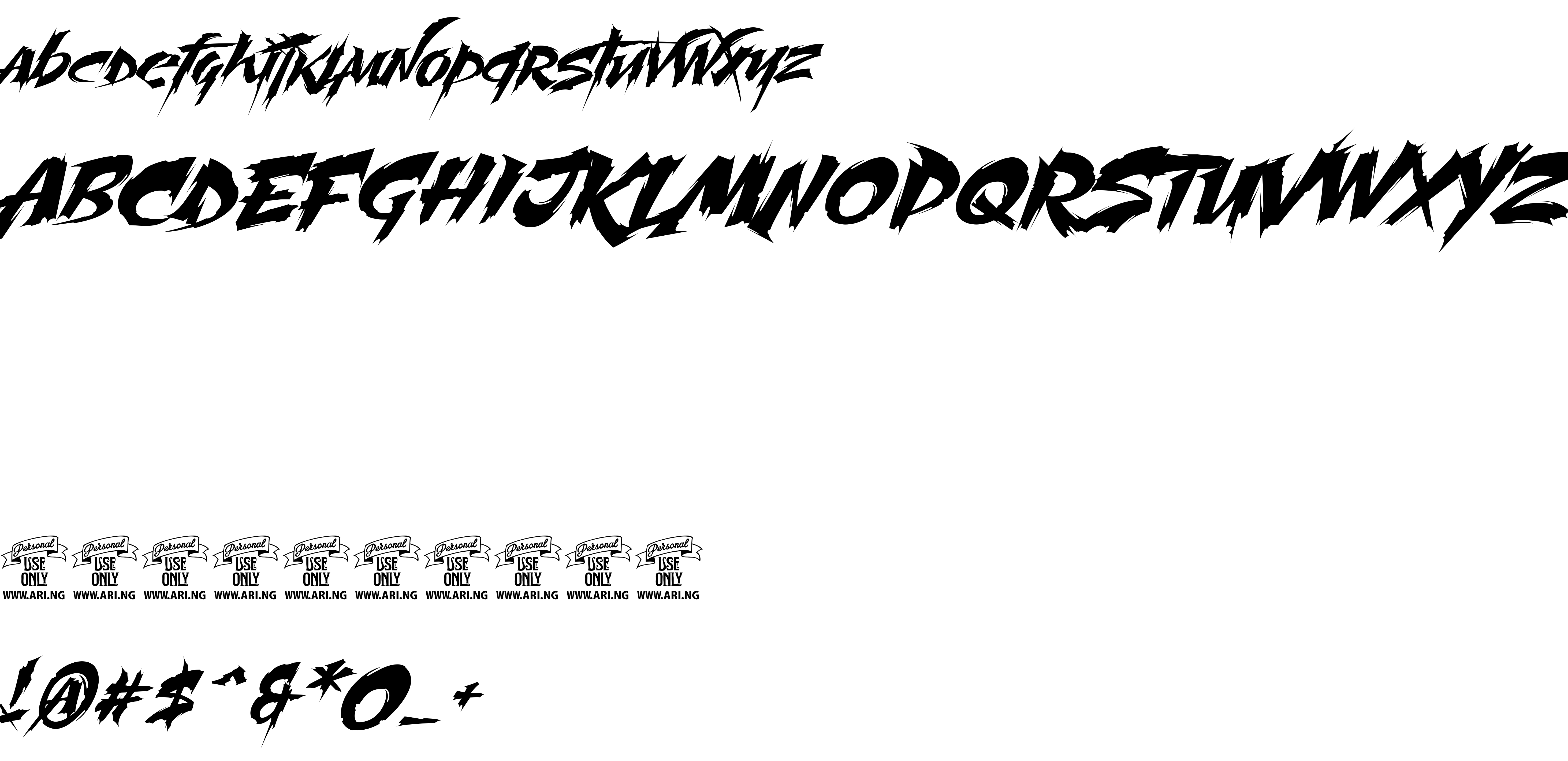
On our website you can download font Martyric version Version 1.000, which belongs to the family Martyric Personal Use Only (subfamily Regular). Manufacturer by MÂns Greb‰ck. Designer - MÂns Greb‰ck (You can contact the designer at: http://www.aringtypeface.com).Download Martyric free on MyFonts.club. It size - only 235.68 KB All right reserved Copyright (c) 2014 by MÂns Greb‰ck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 169 times |
| size | 235.68 KB |
| Family | Martyric Personal Use Only |
| Subfamily | Regular |
| Full name | Martyric Personal Use Only |
| PostScript name | MartyricPersonalUseOnly |
| Preferred family | Martyric Personal Use Only |
| Version | Version 1.000 |
| Unique ID | MnsGrebck: Martyric Personal Use Only: 2014 |
| Description | Copyright (c) 2014 by MÂns Greb‰ck. All rights reserved. |
| Designer | MÂns Greb‰ck |
| Designer URL | http://www.aringtypeface.com |
| Trademark | Martyric is a trademark of MÂns Greb‰ck. |
| Manufacturer | MÂns Greb‰ck |
| Vendor URL | http://www.aringtypeface.com |
| Copyright | Copyright (c) 2014 by MÂns Greb‰ck. All rights reserved. |
| License URL | http://www.aringtypeface.com |
| License Description | Please get the commercial license from www.aringtypeface.com |
| Vendor ID | MANS |
| Mac font menu name | Martyric Personal Use Only |

You can connect the font Martyric to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=martyric" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=martyric);
Activate this font for text in your CSS styles file::
font-family: 'Martyric', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=martyric" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Martyric', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Martyric!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.