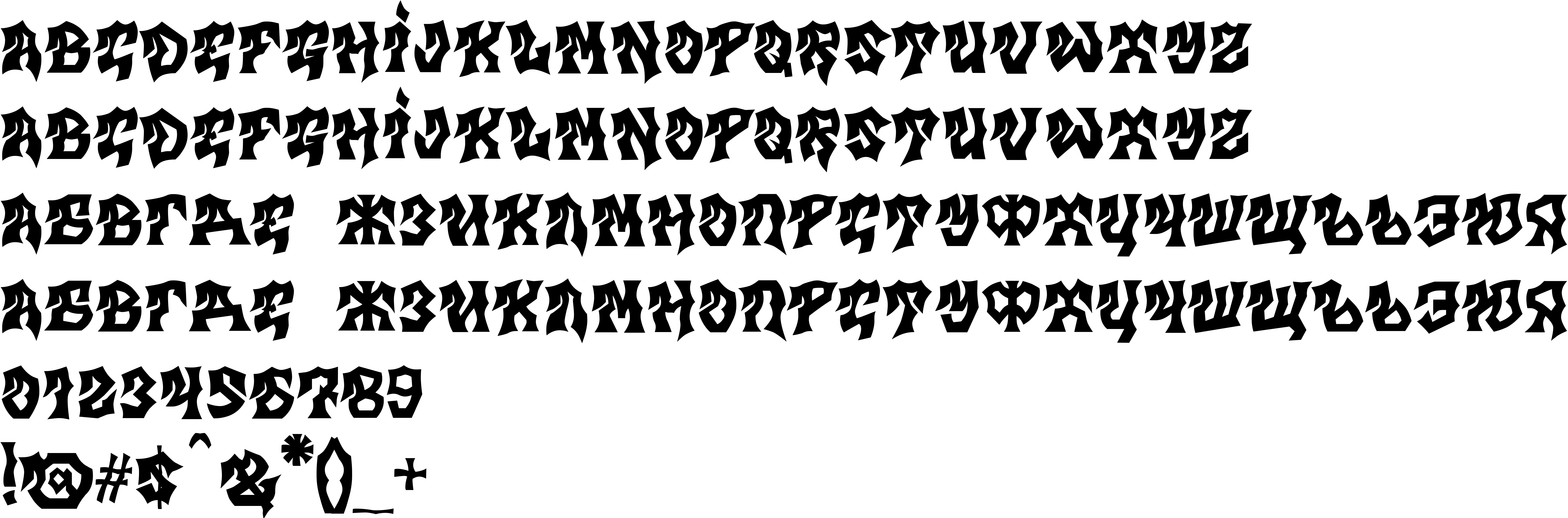
On our website you can download font MB Gravitation version Version 1.00 August 23, 2010, initial release, which belongs to the family MB Gravitation (subfamily Regular). Designer - ModBlackmoon [modblackmoon.narod.ru] (You can contact the designer at: http://modblackmoon.narod.ru/).Download MB Gravitation free on MyFonts.club. It size - only 101.28 KB All right reserved MB-Gravitation © ModBlackmoon [modblackmoon.narod.ru]. 2010. All Rights Reserved. Freeware. No Modify.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 101.28 KB |
| Family | MB Gravitation |
| Subfamily | Regular |
| Full name | MB Gravitation |
| PostScript name | MBGravitation |
| Version | Version 1.00 August 23, 2010, initial release |
| Unique ID | MB-Gravitation:Version 1.00 |
| Description | Free for both personal and commercial use. You may not modify this font. |
| Designer | ModBlackmoon [modblackmoon.narod.ru] |
| Designer URL | http://modblackmoon.narod.ru/ |
| Trademark | MB Gravitation ® Trademark of ModBlackmoon. |
| Copyright | MB-Gravitation © ModBlackmoon [modblackmoon.narod.ru]. 2010. All Rights Reserved. Freeware. No Modify. |
| License Description | Free for both personal and commercial use. You may not modify this font. |
| Vendor ID | HL |

You can connect the font MB Gravitation to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mb-gravitation" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mb-gravitation);
Activate this font for text in your CSS styles file::
font-family: 'MB Gravitation', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mb-gravitation" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MB Gravitation', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MB Gravitation!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.