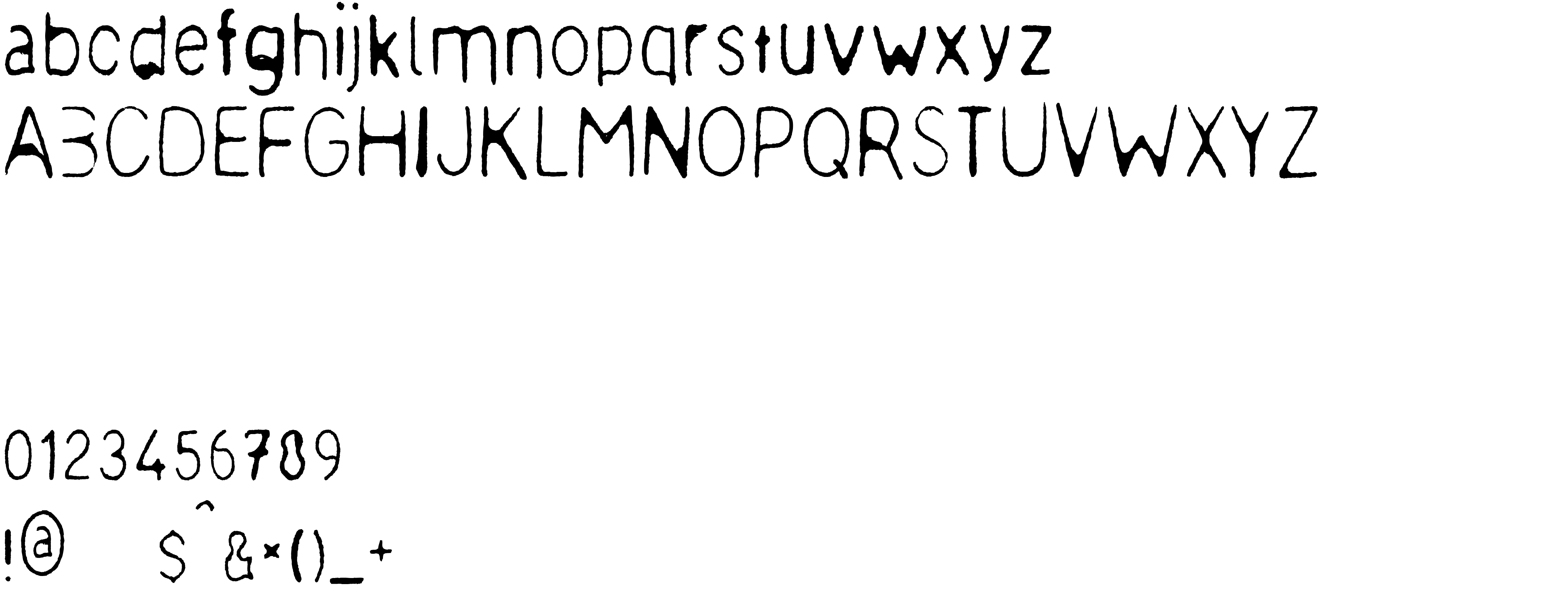
On our website you can download font meagre version Version 1.000, which belongs to the family meagre (subfamily Regular). Manufacturer by hekiw. Designer - hekiw (You can contact the designer at: http://hekiw.pt.vu).Download meagre free on MyFonts.club. It size - only 208.52 KB All right reserved Copyright (c) 2010 by hekiw . Free for all usage.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 92 times |
| size | 208.52 KB |
| Family | meagre |
| Subfamily | Regular |
| Full name | meagre |
| PostScript name | meagre |
| Version | Version 1.000 |
| Unique ID | 1.000;pyrs;meagre |
| Description | Copyright (c) 2010 by hekiw . Free for all usage. |
| Designer | hekiw |
| Designer URL | http://hekiw.pt.vu |
| Trademark | rash 30cm is a trademark of hekiw . |
| Manufacturer | hekiw |
| Copyright | Copyright (c) 2010 by hekiw . Free for all usage. |
| License Description | free for all usage |
| Vendor ID | pyrs |
| Mac font menu name | meagre |

You can connect the font meagre to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=meagre" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=meagre);
Activate this font for text in your CSS styles file::
font-family: 'meagre', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=meagre" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'meagre', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with meagre!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.