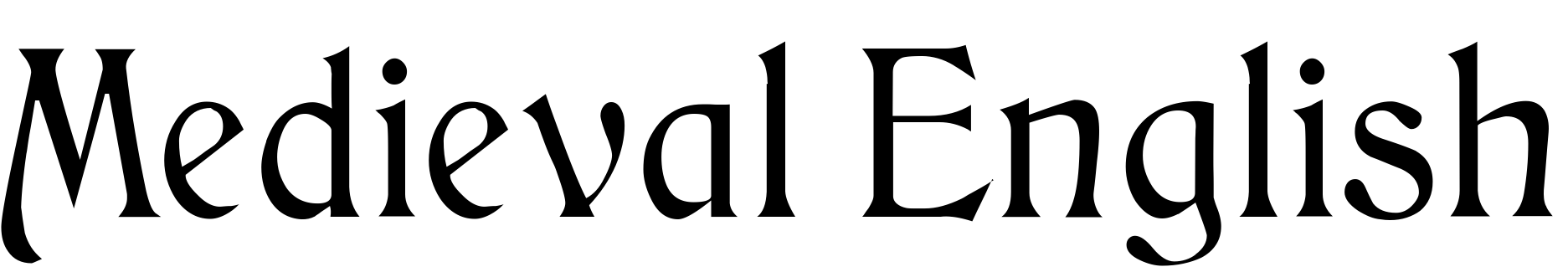
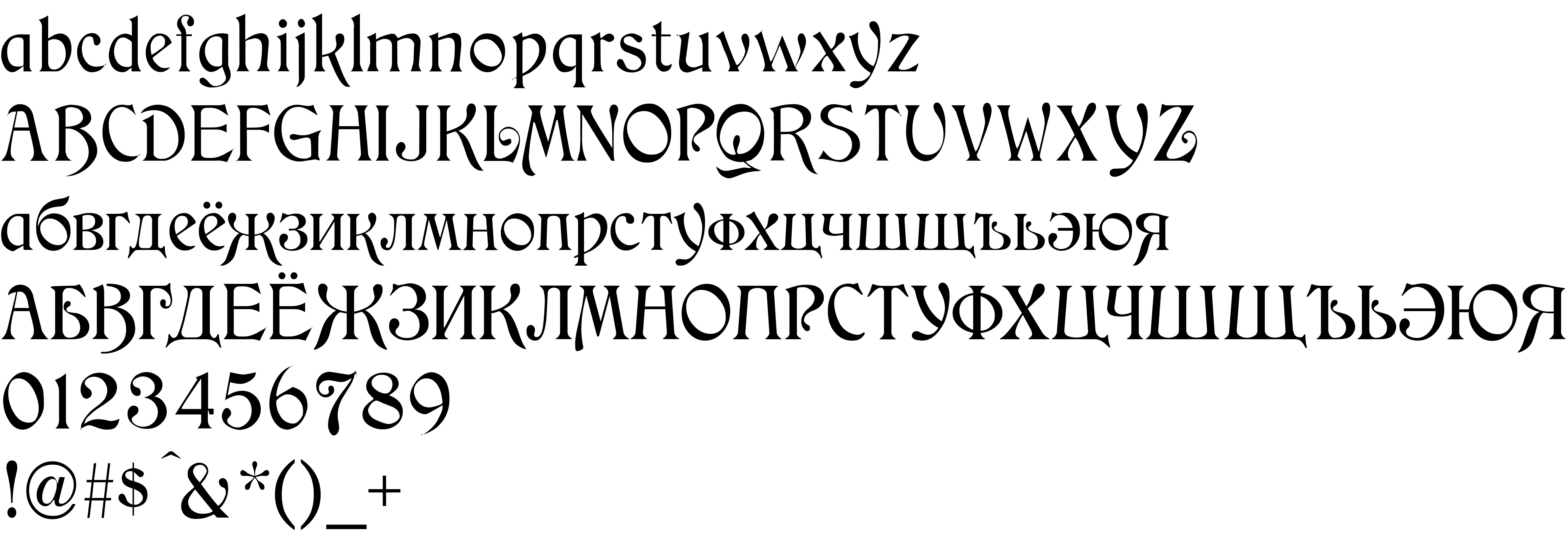
On our website you can download font Medieval English version Version 1.000 2006 initial release, which belongs to the family Medieval English (subfamily Normal). Manufacturer by Alexandra Gophmann & Anatole. Designer - Alexandra Gophmann & AnatoleDownload Medieval English free on MyFonts.club. It size - only 109.58 KB All right reserved Copyright (c) Alexandra Gophmann & Anatole, 2007. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 197 times |
| size | 109.58 KB |
| Family | Medieval English |
| Subfamily | Normal |
| Full name | Medieval English Normal |
| PostScript name | MedievalEnglish-Normal |
| Preferred family | Medieval English |
| Preferred subfamily | Normal |
| Version | Version 1.000 2006 initial release |
| Unique ID | AlexandraGophmann&Anatole: Medieval English Normal: 2007 |
| Designer | Alexandra Gophmann & Anatole |
| Trademark | English Medieval Normal is a trademark of Alexandra Gophmann & Anatole. |
| Manufacturer | Alexandra Gophmann & Anatole |
| Copyright | Copyright (c) Alexandra Gophmann & Anatole, 2007. All rights reserved. |
| Vendor ID | Goph |
| Mac font menu name | Medieval English Normal |

You can connect the font Medieval English to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=medieval-english" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=medieval-english);
Activate this font for text in your CSS styles file::
font-family: 'Medieval English', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=medieval-english" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Medieval English', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Medieval English!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.