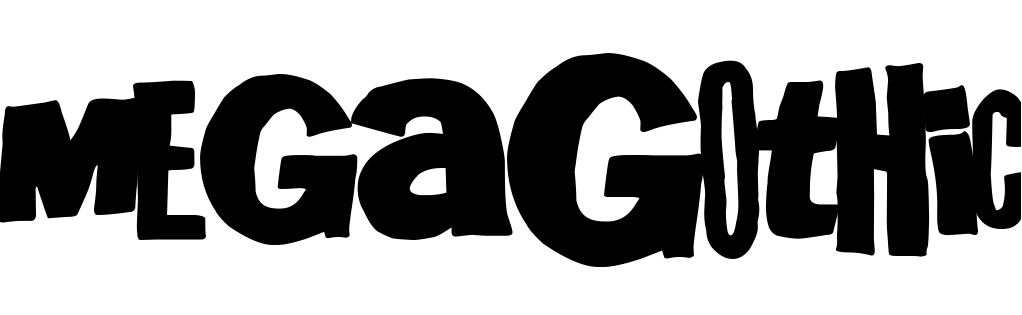
On our website you can download font MegaGothic version Version 1.00 September 1, 2013, initial release, which belongs to the family MegaGothic (subfamily Regular). Manufacturer by Xerographer Fonts. Designer - Xerographer Fonts Max Infeld (You can contact the designer at: xerographer.blogspot.com).Download MegaGothic free on MyFonts.club. It size - only 18.76 KB All right reserved MegaGothic© Xerographer Fonts. 2013. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 106 times |
| size | 18.76 KB |
| Family | MegaGothic |
| Subfamily | Regular |
| Full name | MegaGothic |
| PostScript name | MegaGothic |
| Version | Version 1.00 September 1, 2013, initial release |
| Unique ID | MegaGothic:Version 1.00 |
| Description | Made at Xerographer Studios in Chico,CA |
| Designer | Xerographer Fonts Max Infeld |
| Designer URL | xerographer.blogspot.com |
| Manufacturer | Xerographer Fonts |
| Vendor URL | xerographer.blogspot.com |
| Copyright | MegaGothic© Xerographer Fonts. 2013. All Rights Reserved |
| License URL | maxinfeld@hotmail.com |
| License Description | maxinfeld@hotmail.com |
| Vendor ID | HL |
| Sample text | the gothic is MEGA |

You can connect the font MegaGothic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=megagothic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=megagothic);
Activate this font for text in your CSS styles file::
font-family: 'MegaGothic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=megagothic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MegaGothic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MegaGothic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.