On our website you can download font Melancholy Serif version Version 1.0, which belongs to the family Melancholy Serif (subfamily Serif). Designer - Heaven Castro (You can contact the designer at: fontspace.com/heaven-castro).Download Melancholy Serif free on MyFonts.club. It size - only 174.64 KB All right reserved Font data copyright Google 2013. Design Modifications and name "Melancholy Serif" (c) Heaven Castro Studios.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 148 times |
| size | 174.64 KB |
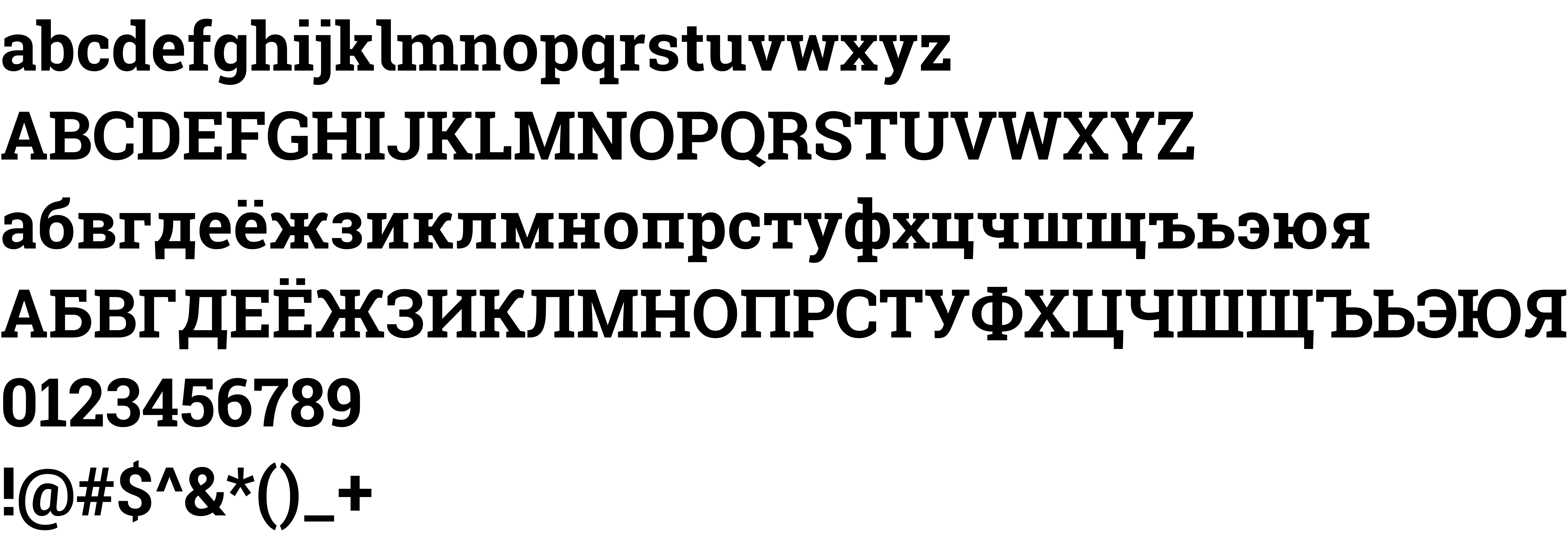
| Family | Melancholy Serif |
| Subfamily | Serif |
| Full name | Melancholy Serif |
| PostScript name | Melancholy-Serif |
| Preferred subfamily | Bold |
| Version | Version 1.0 |
| Unique ID | Google:Roboto Slab:2013 |
| Designer | Heaven Castro |
| Designer URL | fontspace.com/heaven-castro |
| Trademark | Roboto Slab is a trademark of Google. |
| Copyright | Font data copyright Google 2013. Design Modifications and name "Melancholy Serif" (c) Heaven Castro Studios. |
| Vendor ID | pyrs |

You can connect the font Melancholy Serif to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=melancholy-serif" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=melancholy-serif);
Activate this font for text in your CSS styles file::
font-family: 'Melancholy Serif', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=melancholy-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Melancholy Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Melancholy Serif!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.