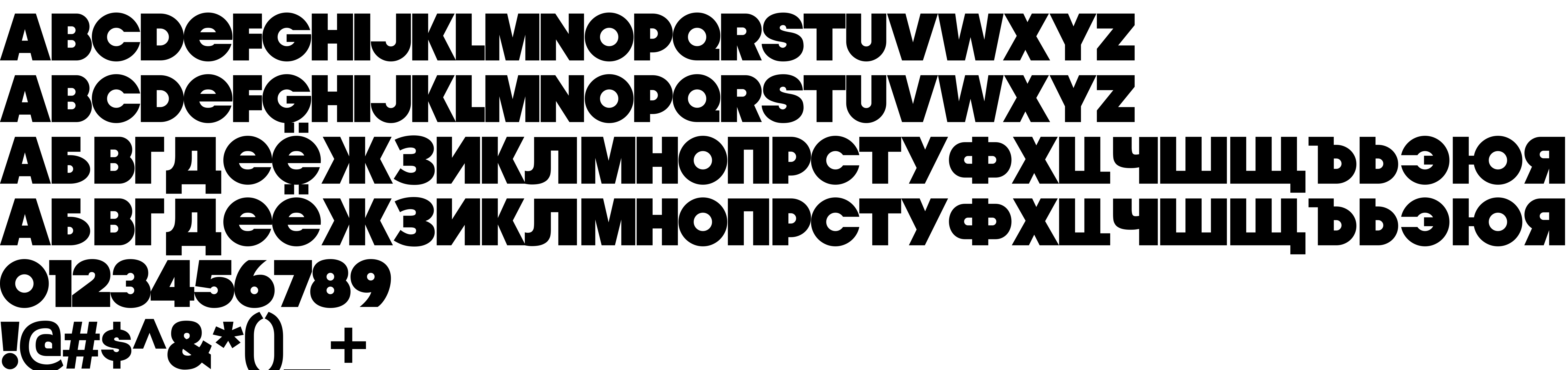
On our website you can download font Meloriac version Version 1.202 January 10, 2019, which belongs to the family Meloriac [Rus by me] (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermic.com).Download Meloriac free on MyFonts.club. It size - only 354.88 KB All right reserved Copyright (c) 2007 Typodermic Fonts. This font is not freely distributable. Visit typodermic.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 49 times |
| size | 354.88 KB |
| Family | Meloriac [Rus by me] |
| Subfamily | Regular |
| Full name | Meloriac [Rus by me] |
| PostScript name | MeloriacRusbyme |
| Preferred family | Meloriac |
| Version | Version 1.202 January 10, 2019 |
| Unique ID | Meloriac [Rus by me]:Version 1.202 |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermic.com |
| Trademark | Meloriac is a trademark of Typodermic Fonts |
| Manufacturer | Ray Larabie |
| Vendor URL | http://www.typodermic.com |
| Copyright | Copyright (c) 2007 Typodermic Fonts. This font is not freely distributable. Visit typodermic.com for more info. |
| Vendor ID | TYPO |
| Mac font menu name | Meloriac |

You can connect the font Meloriac to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=meloriac" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=meloriac);
Activate this font for text in your CSS styles file::
font-family: 'Meloriac', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=meloriac" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Meloriac', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Meloriac!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.