On our website you can download font Merge One version Version 1.001, which belongs to the family Merge One (subfamily Regular). Manufacturer by Philatype. Designer - Kosal Sen (You can contact the designer at: http://www.philatype.com).Download Merge One free on MyFonts.club. It size - only 45.12 KB All right reserved Copyright (c) 2012, Kosal Sen, Philatype ([email protected]), with Reserved Font Name 'Merge'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 190 times |
| size | 45.12 KB |
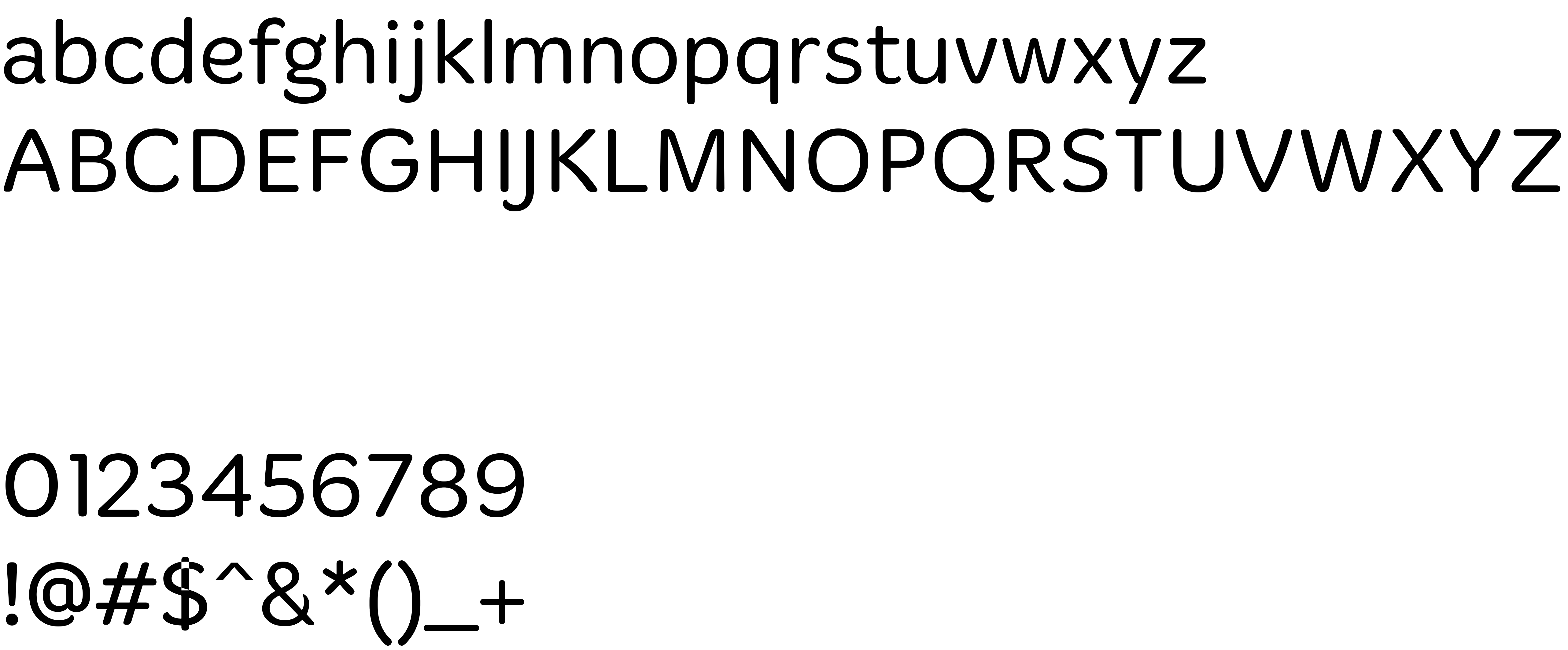
| Family | Merge One |
| Subfamily | Regular |
| Full name | Merge One |
| PostScript name | MergeOne-Regular |
| Version | Version 1.001 |
| Unique ID | Philatype: Merge One: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Kosal Sen |
| Designer URL | http://www.philatype.com |
| Trademark | Merge is a trademark of Kosal Sen, Philatype. |
| Manufacturer | Philatype |
| Vendor URL | http://www.philatype.com |
| Copyright | Copyright (c) 2012, Kosal Sen, Philatype ([email protected]), with Reserved Font Name 'Merge' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Merge One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=merge-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=merge-one);
Activate this font for text in your CSS styles file::
font-family: 'Merge One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=merge-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merge One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merge One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.