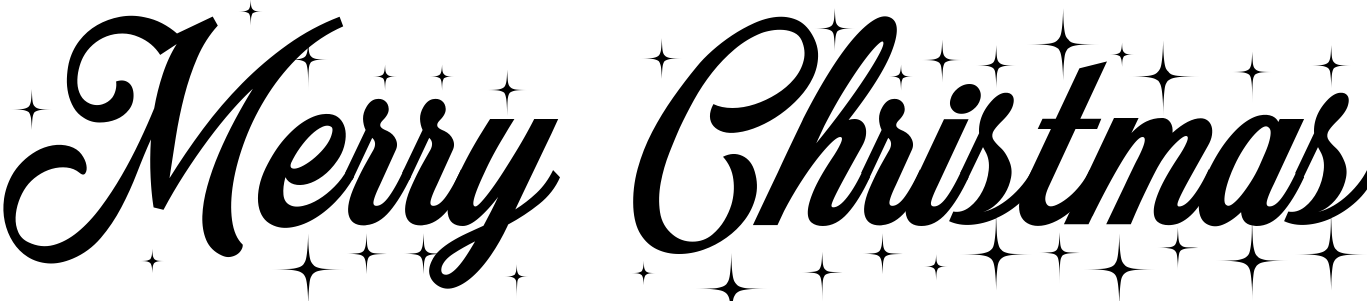
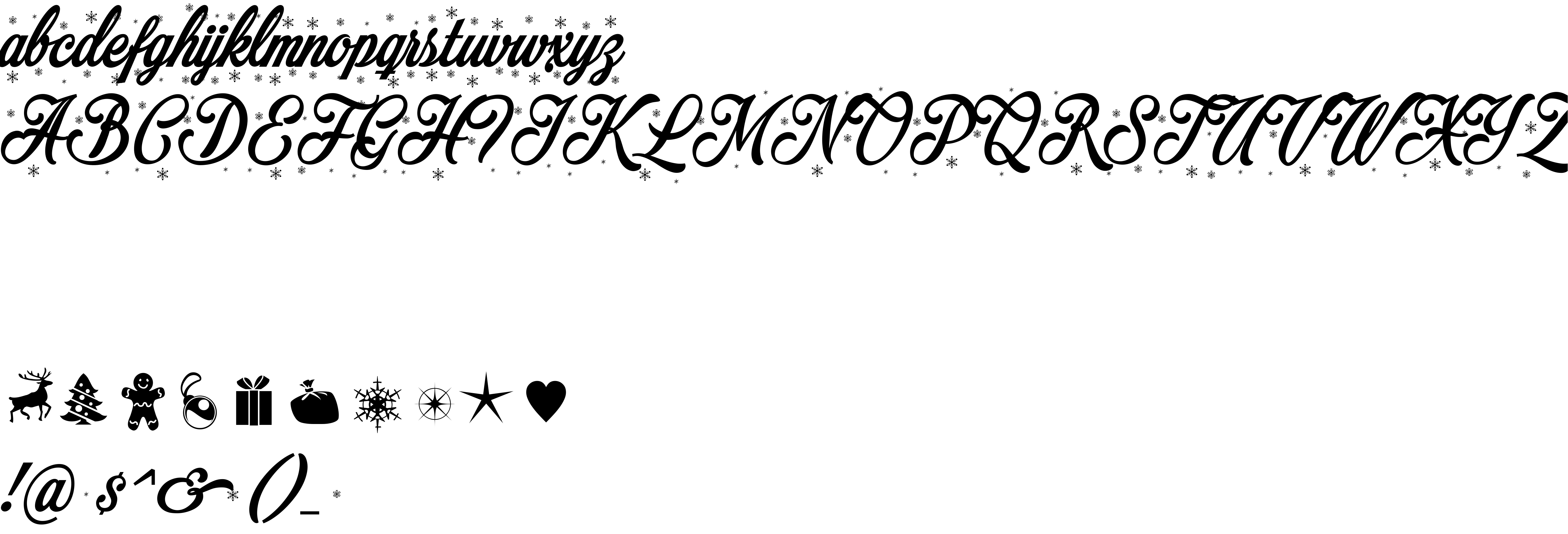
On our website you can download font Merry Christmas version Version 1.000, which belongs to the family Merry Christmas Star (subfamily Regular). Manufacturer by MÂns Greb‰ck. Designer - MÂns Greb‰ck (You can contact the designer at: http://www.aringtypeface.com).Download Merry Christmas free on MyFonts.club. It size - only 198.23 KB All right reserved Copyright (c) 2015 by MÂns Greb‰ck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 86 times |
| size | 198.23 KB |
| Family | Merry Christmas Star |
| Subfamily | Regular |
| Full name | Merry Christmas Star |
| PostScript name | MerryChristmasStar |
| Preferred family | Merry Christmas Star |
| Version | Version 1.000 |
| Unique ID | MnsGrebck: Merry Christmas Star: 2015 |
| Description | Copyright (c) 2015 by MÂns Greb‰ck. All rights reserved. |
| Designer | MÂns Greb‰ck |
| Designer URL | http://www.aringtypeface.com |
| Trademark | Merry Christmas is a trademark of MÂns Greb‰ck. |
| Manufacturer | MÂns Greb‰ck |
| Vendor URL | http://www.aringtypeface.com |
| Copyright | Copyright (c) 2015 by MÂns Greb‰ck. All rights reserved. |
| License URL | http://www.aringtypeface.com |
| License Description | Personal use only! Please visit www.aringtypeface.com to get at commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Merry Christmas Star |

You can connect the font Merry Christmas to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=merry-christmas" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=merry-christmas);
Activate this font for text in your CSS styles file::
font-family: 'Merry Christmas', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=merry-christmas" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merry Christmas', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merry Christmas!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.