On our website you can download font Mf I like it BOLD version Version 001.000, which belongs to the family Mf I like it BOLD (subfamily Regular). Manufacturer by Misti's Fonts (Misti Hammers). Designer - Misti's Fonts (Misti Hammers) (You can contact the designer at: www.mistifonts.com).Download Mf I like it BOLD free on MyFonts.club. It size - only 89.96 KB All right reserved Copyright (c) 2014 by Misti's Fonts (Misti Hammers). All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 128 times |
| size | 89.96 KB |
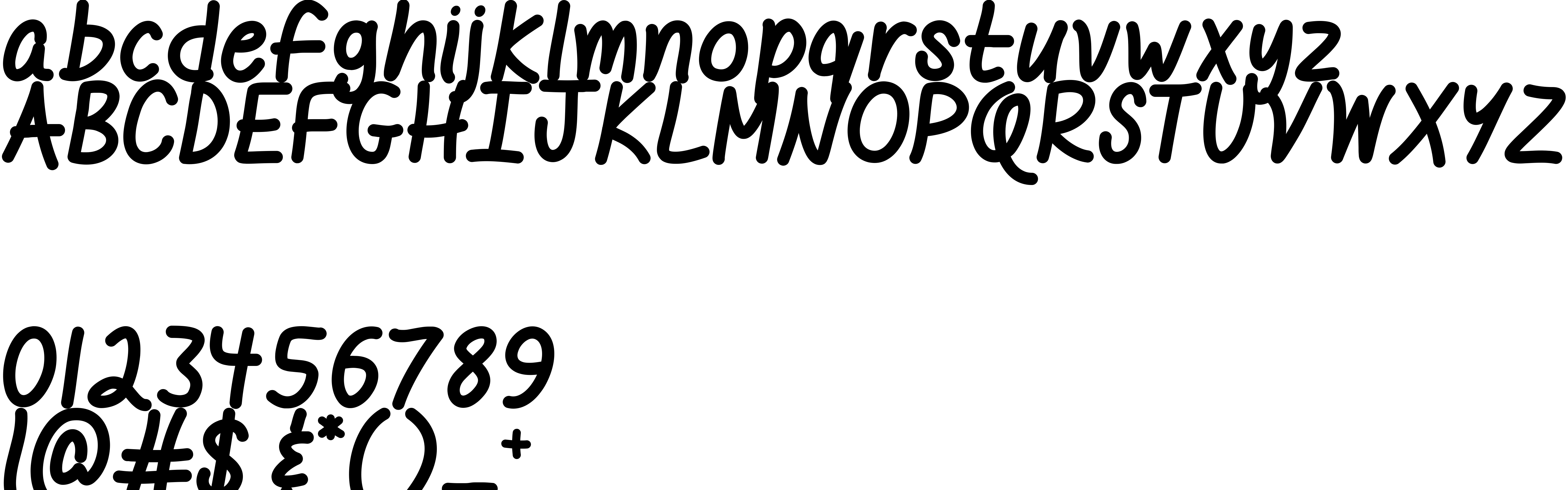
| Family | Mf I like it BOLD |
| Subfamily | Regular |
| Full name | Mf I like it BOLD |
| PostScript name | MfIlikeitBOLD |
| Version | Version 001.000 |
| Unique ID | 1.000;pyrs;MfIlikeitBOLD |
| Description | Copyright (c) 2014 by Misti's Fonts (Misti Hammers). All rights reserved. |
| Designer | Misti's Fonts (Misti Hammers) |
| Designer URL | www.mistifonts.com |
| Trademark | Mf I like it BOLD is a trademark of Misti's Fonts (Misti Hammers). |
| Manufacturer | Misti's Fonts (Misti Hammers) |
| Copyright | Copyright (c) 2014 by Misti's Fonts (Misti Hammers). All rights reserved. |
| License URL | www.mistifonts.com |
| License Description | Free for personal use. Commercial use requires donation. |
| Vendor ID | pyrs |
| Mac font menu name | Mf I like it BOLD |

You can connect the font Mf I like it BOLD to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mf-i-it-bold" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mf-i-it-bold);
Activate this font for text in your CSS styles file::
font-family: 'Mf I like it BOLD', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mf-i-it-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mf I like it BOLD', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mf I like it BOLD!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.