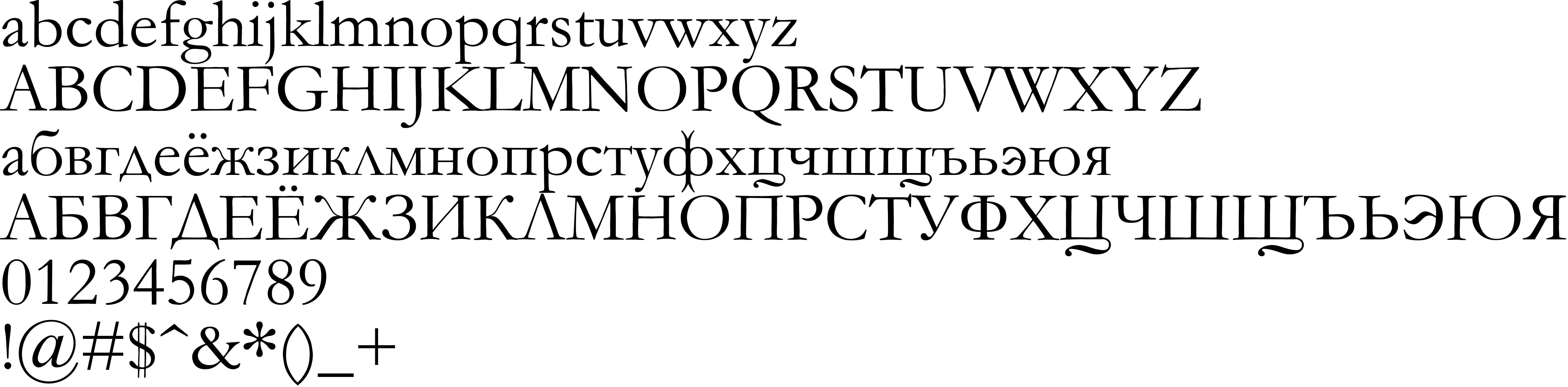
On our website you can download font Mga version Version 1.1 — 5.8.2018, which belongs to the family Mga (subfamily Regular). Designer - Salychow (You can contact the designer at: http://budclub.ru/w/worotnikow_m_g).Download Mga free on MyFonts.club. It size - only 174.70 KB All right reserved © 2018 Marath Salychow. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 146 times |
| size | 174.70 KB |
| Family | Mga |
| Subfamily | Regular |
| Full name | Mga |
| PostScript name | Mga |
| Version | Version 1.1 — 5.8.2018 |
| Unique ID | PfEd: Mga: 2018 |
| Description | Авторская, слегка модернированная (от названия стиля в искусстве: «Модерн») версия шрифта «Гарамон» в его обычном начертании. |
| Designer | Salychow |
| Designer URL | http://budclub.ru/w/worotnikow_m_g |
| Trademark | Trademark not font. |
| Copyright | © 2018 Marath Salychow |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2018, Marath Salychow ([email protected]), with Reserved Font Name "Mga". |
| Vendor ID | PfEd |

You can connect the font Mga to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mga" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mga);
Activate this font for text in your CSS styles file::
font-family: 'Mga', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mga" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mga', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mga!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.