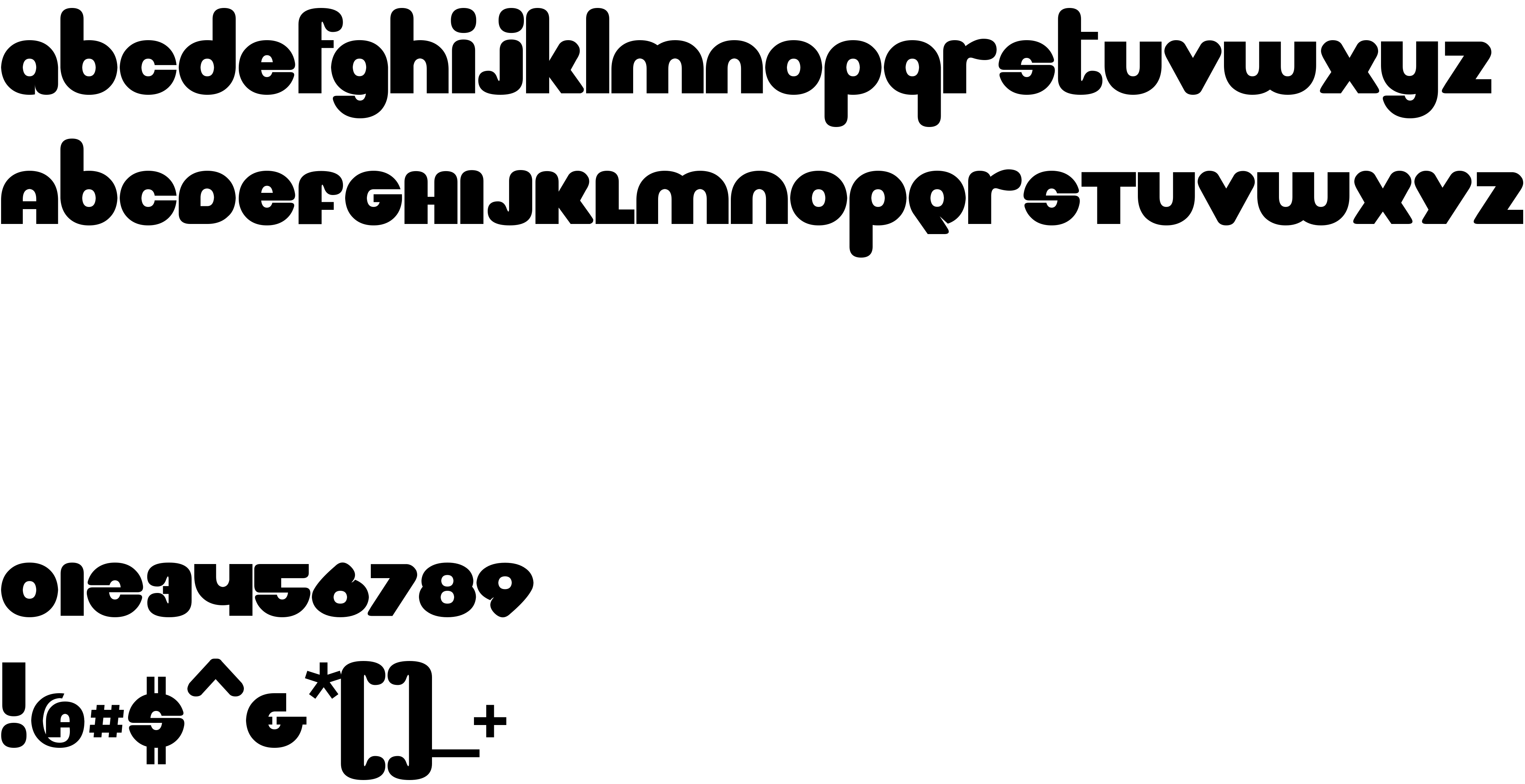
On our website you can download font Mignone version Version 1.000 2011 initial release, which belongs to the family Mignone (subfamily Regular). Manufacturer by Florian Bambhout. Designer - Florian Bambhout (You can contact the designer at: www.bambootypes.com).Download Mignone free on MyFonts.club. It size - only 82.61 KB All right reserved Copyright Mignone(c) 2011 Florian Bambhout. All rights reserved. Bambootypes 2011.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 82.61 KB |
| Family | Mignone |
| Subfamily | Regular |
| Full name | Mignone |
| PostScript name | Mignone |
| Version | Version 1.000 2011 initial release |
| Unique ID | FlorianBambhout: Mignone: 2011 |
| Description | Copyright (c) 2011 by Florian Bambhout. All rights reserved. Bambootypes |
| Designer | Florian Bambhout |
| Designer URL | www.bambootypes.com |
| Trademark | Bambootypes |
| Manufacturer | Florian Bambhout |
| Vendor URL | www.bambootypes.com |
| Copyright | Copyright Mignone(c) 2011 Florian Bambhout. All rights reserved. Bambootypes 2011. |
| License URL | www.bambootypes.com |
| License Description | Freeware |
| Vendor ID | HL |
| Mac font menu name | Mignone |

You can connect the font Mignone to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mignone" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mignone);
Activate this font for text in your CSS styles file::
font-family: 'Mignone', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mignone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mignone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mignone!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.