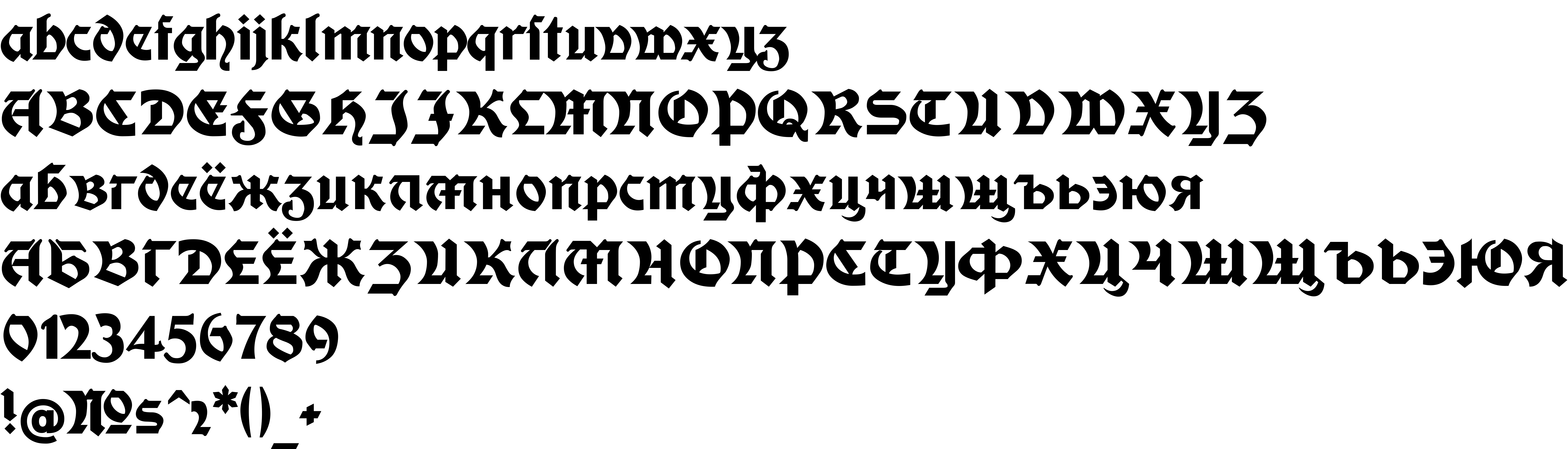
On our website you can download font Moderne Fette Schwabacher version Version 1.000 2010 initial release, which belongs to the family Moderne Fette SchwabacherC (subfamily Regular). Manufacturer by Peter Wiegel(latin) & A.Gophmann (cyr.code page). Designer - Peter Wiegel(latin) A.Gophmann(cyr. code page)Download Moderne Fette Schwabacher free on MyFonts.club. It size - only 57.36 KB All right reserved Copyright (c) Peter Wiegel(latin) & A.Gophmann (cyr.code page), 2010. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 117 times |
| size | 57.36 KB |
| Family | Moderne Fette SchwabacherC |
| Subfamily | Regular |
| Full name | Moderne Fette SchwabacherC |
| PostScript name | ModerneFetteSchwabacherC |
| Preferred family | Moderne Fette SchwabacherC |
| Preferred subfamily | Regular |
| Version | Version 1.000 2010 initial release |
| Unique ID | PeterWiegel(latin)&A.Gophmann(cyr.codepage): Moderne Fette SchwabacherC: 2010 |
| Designer | Peter Wiegel(latin) A.Gophmann(cyr. code page) |
| Trademark | Moderne Fette SchwabacherC is a trademark of Peter Wiegel(latin) & A.Gophmann (cyr.code page). |
| Manufacturer | Peter Wiegel(latin) & A.Gophmann (cyr.code page) |
| Copyright | Copyright (c) Peter Wiegel(latin) & A.Gophmann (cyr.code page), 2010. All rights reserved. |
| Mac font menu name | Moderne Fette SchwabacherC |

You can connect the font Moderne Fette Schwabacher to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=moderne-fette-schwabacher" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Moderne Fette Schwabacher', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=moderne-fette-schwabacher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moderne Fette Schwabacher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moderne Fette Schwabacher!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.