On our website you can download font Modestina version Version 1.000 2005 initial release, which belongs to the family Modestina (subfamily Regular). Manufacturer by A.Gophmann (cyr.code page) Nick's Fonts (latin). Designer - Nick Curtis & A.GophmannDownload Modestina free on MyFonts.club. It size - only 136.79 KB All right reserved Copyright (c) A.Gophmann (cyr.code page) Nick's Fonts (latin), 2009. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 149 times |
| size | 136.79 KB |
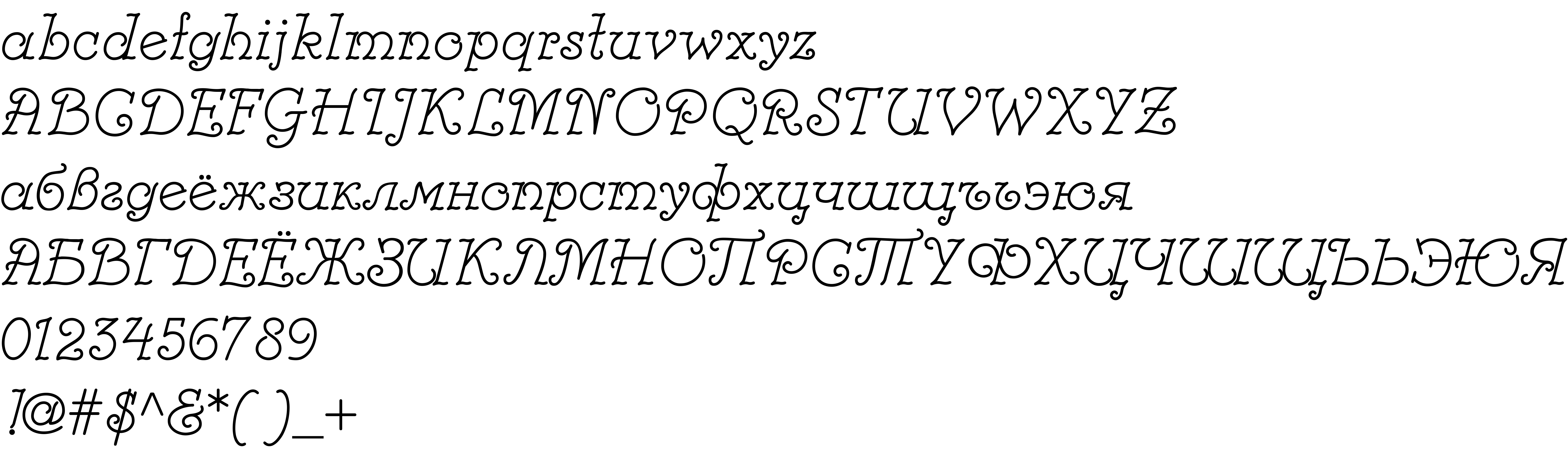
| Family | Modestina |
| Subfamily | Regular |
| Full name | Modestina |
| PostScript name | Modestina |
| Preferred family | Modestina |
| Preferred subfamily | Regular |
| Version | Version 1.000 2005 initial release |
| Unique ID | A.Gophmann(cyr.codepage)Nick'sFonts(latin): Modestina: 2005 |
| Designer | Nick Curtis & A.Gophmann |
| Trademark | Modestina is a trademark of A.Gophmann (cyr.code page) Nick's Fonts (latin). |
| Manufacturer | A.Gophmann (cyr.code page) Nick's Fonts (latin) |
| Copyright | Copyright (c) A.Gophmann (cyr.code page) Nick's Fonts (latin), 2009. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Modestina |

You can connect the font Modestina to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=modestina" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=modestina);
Activate this font for text in your CSS styles file::
font-family: 'Modestina', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=modestina" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Modestina', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Modestina!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.