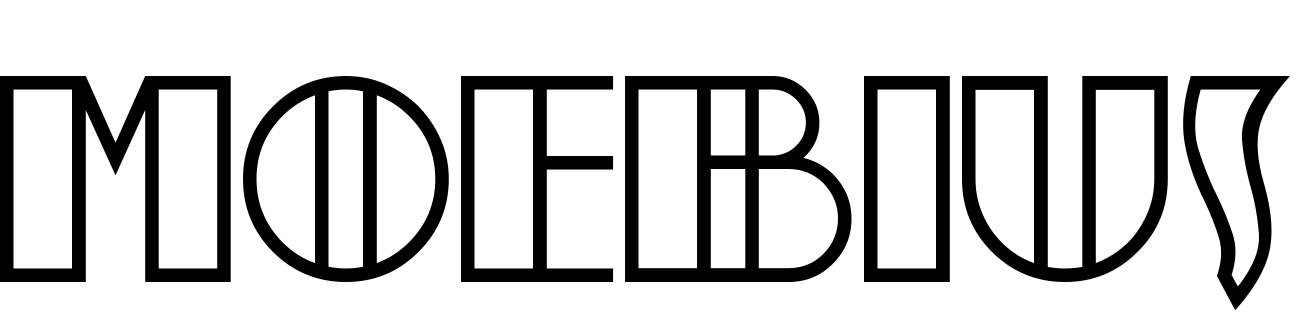
On our website you can download font moebius which belongs to the family moebius (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download moebius free on MyFonts.club. It size - only 19.93 KB All right reserved Copyright (c) 2009 by Peter Wiegel Licensed under Creative Commons Attribution 3.0 Germany, This Font is "E-Mail-Ware" Please mail your comment or donate via PayPal to wiegel_at_peter_minus_wiegel_dot_de. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 141 times |
| size | 19.93 KB |
| Family | moebius |
| Subfamily | Regular |
| Full name | moebius |
| PostScript name | moebius |
| Unique ID | Möbius |
| Description | Copyright (c) 2009 by Peter Wiegel Licensed under Creative Commons Attribution 3.0 Germany, This Font is "E-Mail-Ware" Please mail your comment or donate via PayPal to wiegel_at_peter_minus_wiegel_dot_de |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | Möbius is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Copyright | Copyright (c) 2009 by Peter Wiegel Licensed under Creative Commons Attribution 3.0 Germany, This Font is "E-Mail-Ware" Please mail your comment or donate via PayPal to wiegel_at_peter_minus_wiegel_dot_de |
| License Description | Dieses Werk ist unter einem Creative Commons Namensnennung 3.0 Deutschland Lizenzvertrag lizenziert. Um die Lizenz anzusehen, gehen Sie bitte zu http://creativecommons.org/licenses/by/3.0/de/ oder schicken Sie einen Brief an Creative Commons, 171 Second Street, Suite 300, San Francisco, California 94105, USA. |
| Mac font menu name | moebius |

You can connect the font moebius to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=moebius" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=moebius);
Activate this font for text in your CSS styles file::
font-family: 'moebius', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=moebius" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'moebius', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with moebius!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.