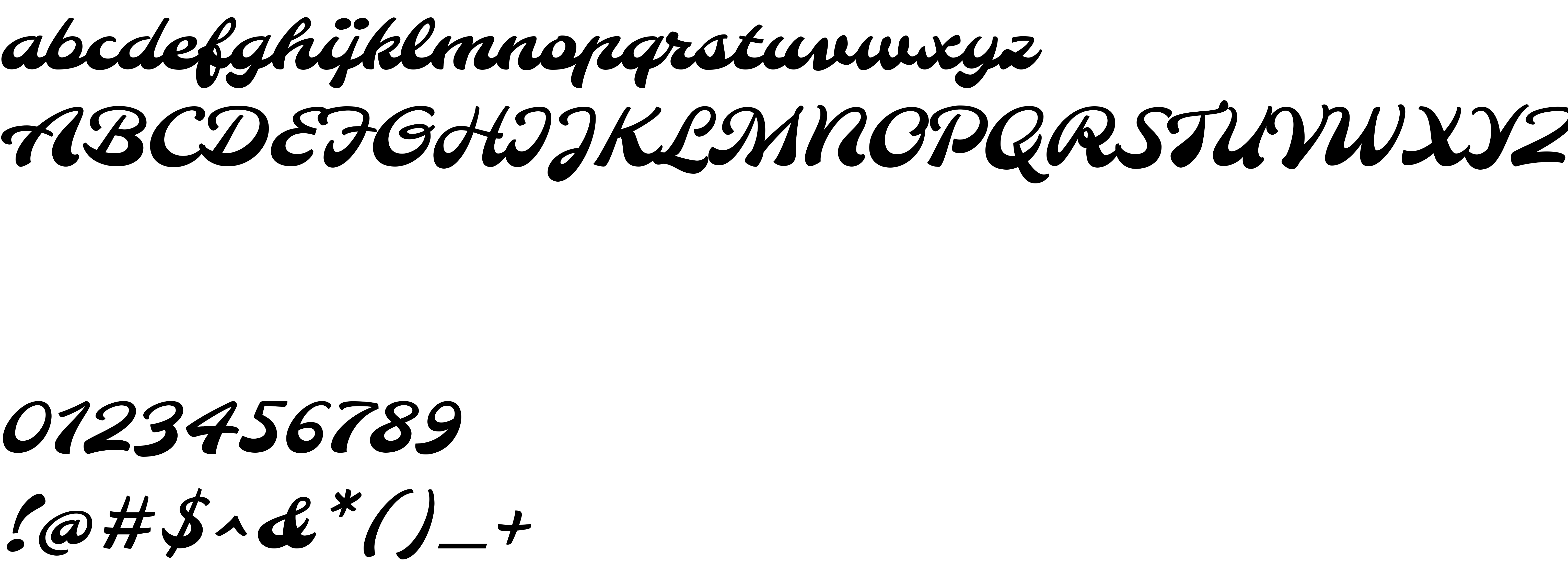
On our website you can download font Molle version Version 1.002, which belongs to the family Molle (subfamily Regular). Manufacturer by Elena Albertoni. Designer - Elena Albertoni (You can contact the designer at: http://anatoletype.net).Download Molle free on MyFonts.club. It size - only 49.77 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Molle". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 340 times |
| size | 49.77 KB |
| Family | Molle |
| Subfamily | Regular |
| Full name | Molle |
| PostScript name | Molle-Regular |
| Version | Version 1.002 |
| Unique ID | ElenaAlbertoni: Molle: 2012 |
| Description | Molle is a distinctive looking bottom heavy display script inspired by lettering seen on an Italian poster. Molle is best used from medium to large sizes. |
| Designer | Elena Albertoni |
| Designer URL | http://anatoletype.net |
| Trademark | Molle is a trademark of Sorkin Type Co. |
| Manufacturer | Elena Albertoni |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Molle" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |

You can connect the font Molle to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=molle" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=molle);
Activate this font for text in your CSS styles file::
font-family: 'Molle', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=molle" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Molle', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Molle!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.