On our website you can download font Mollie Rocky DEMO version Version 1.000, which belongs to the family Mollie Rocky DEMO (subfamily Medium). Manufacturer by Suandana I Pande Made. Designer - Suandana I Pande MadeDownload Mollie Rocky DEMO free on MyFonts.club. It size - only 62.80 KB All right reserved Copyright (c) 2020 by Suandana I Pande Made. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 39 times |
| size | 62.80 KB |
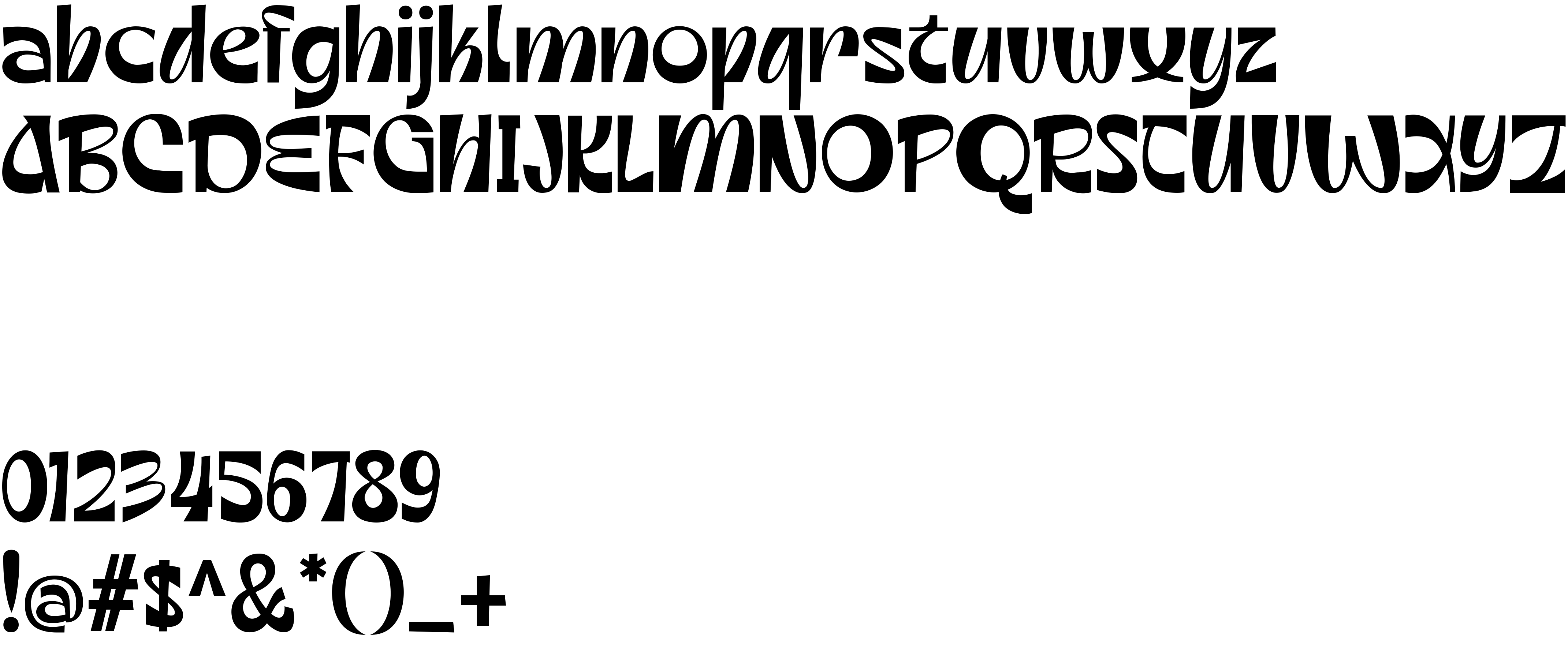
| Family | Mollie Rocky DEMO |
| Subfamily | Medium |
| Full name | Mollie Rocky DEMO Medium |
| PostScript name | MollieRockyDEMOMedium |
| Preferred family | Mollie Rocky DEMO |
| Preferred subfamily | Mollie Rocky DEMO |
| Version | Version 1.000 |
| Unique ID | SuandanaIPandeMade: Mollie Rocky DEMO Medium: 2021 |
| Description | Copyright (c) 2020 by Suandana I Pande Made. All rights reserved. |
| Designer | Suandana I Pande Made |
| Trademark | Mollie Rocky is a trademark of Suandana I Pande Made. |
| Manufacturer | Suandana I Pande Made |
| Copyright | Copyright (c) 2020 by Suandana I Pande Made. All rights reserved. |
| License Description | Personal and DEMO use |
| Vendor ID | pyrs |
| Mac font menu name | Mollie Rocky DEMO |

You can connect the font Mollie Rocky DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mollie-rocky-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mollie-rocky-demo);
Activate this font for text in your CSS styles file::
font-family: 'Mollie Rocky DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mollie-rocky-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mollie Rocky DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mollie Rocky DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.