On our website you can download font Montelova version Version 1.00;April 8, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Montelova (subfamily Regular). Manufacturer by Almarkhatype Studio. Designer - Almarkhatype Studio - Abdul Malik -Ghazi (You can contact the designer at: www.almarkhatype.com).Download Montelova free on MyFonts.club. It size - only 83.02 KB All right reserved Montelova © Almarkhatype Studio. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 72 times |
| size | 83.02 KB |
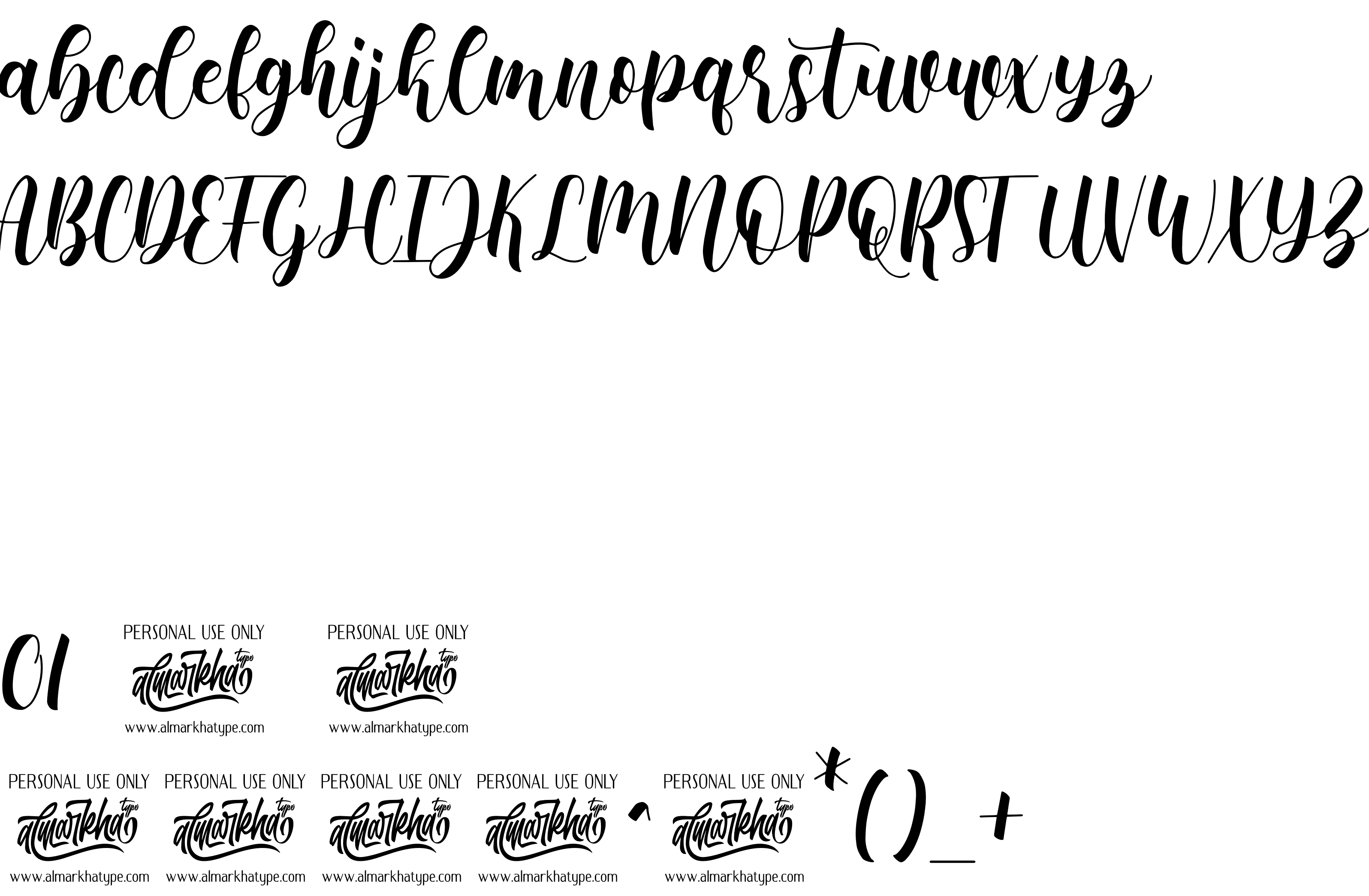
| Family | Montelova |
| Subfamily | Regular |
| Full name | Montelova |
| PostScript name | Montelova |
| Version | Version 1.00;April 8, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Montelova:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | Almarkhatype Studio - Abdul Malik -Ghazi |
| Designer URL | www.almarkhatype.com |
| Trademark | Almarkhatype Studio |
| Manufacturer | Almarkhatype Studio |
| Vendor URL | www.almarkhatype.com |
| Copyright | Montelova © Almarkhatype Studio. 2020. All Rights Reserved |
| License URL | www.almarkhatype.com |
| Vendor ID | HL |

You can connect the font Montelova to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=montelova" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=montelova);
Activate this font for text in your CSS styles file::
font-family: 'Montelova', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=montelova" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montelova', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montelova!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.