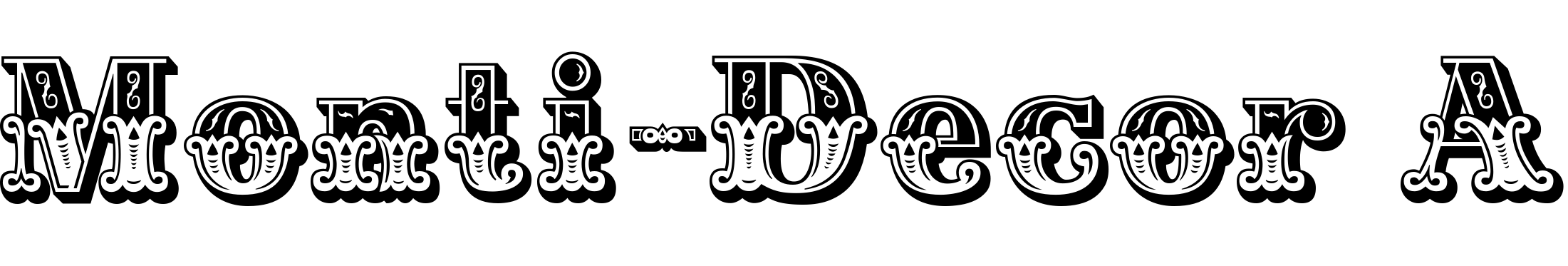
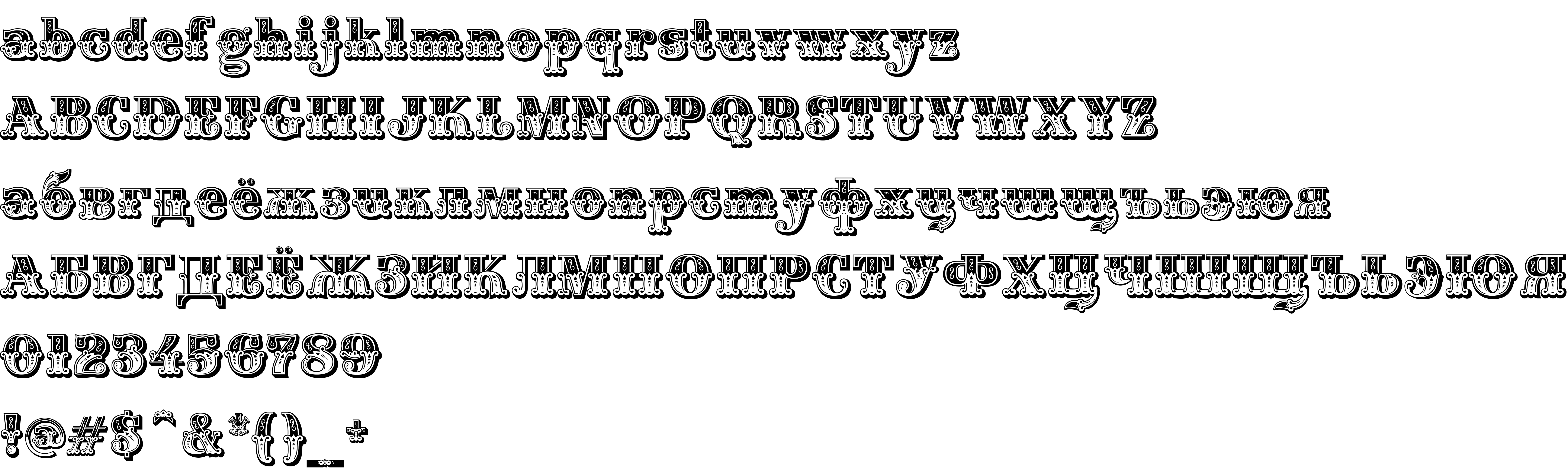
On our website you can download font Monti-Decor A version Version 1.000 2007 initial release, which belongs to the family Monti-Decor A (subfamily Regular). Manufacturer by Gophmann A.L. rusification cyrillic part. Designer - Michael Hagemann & A.GophmannDownload Monti-Decor A free on MyFonts.club. It size - only 448.49 KB All right reserved Copyright (c) Gophmann A.L. rusification cyrillic part, 2007. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 448.49 KB |
| Family | Monti-Decor A |
| Subfamily | Regular |
| Full name | Monti-Decor A |
| PostScript name | Monti-DecorA |
| Preferred family | Monti-Decor A |
| Preferred subfamily | Regular |
| Version | Version 1.000 2007 initial release |
| Unique ID | GophmannA.L.rusificationcyrillicpart: Monti-Decor A: 2007 |
| Designer | Michael Hagemann & A.Gophmann |
| Trademark | Monti-Decor A is a trademark of Gophmann A.L. rusification cyrillic part. |
| Manufacturer | Gophmann A.L. rusification cyrillic part |
| Copyright | Copyright (c) Gophmann A.L. rusification cyrillic part, 2007. All rights reserved. |
| Vendor ID | Goph |
| Mac font menu name | Monti-Decor A |

You can connect the font Monti-Decor A to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=monti-decor-0" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=monti-decor-0);
Activate this font for text in your CSS styles file::
font-family: 'Monti-Decor A', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=monti-decor-0" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Monti-Decor A', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Monti-Decor A!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.