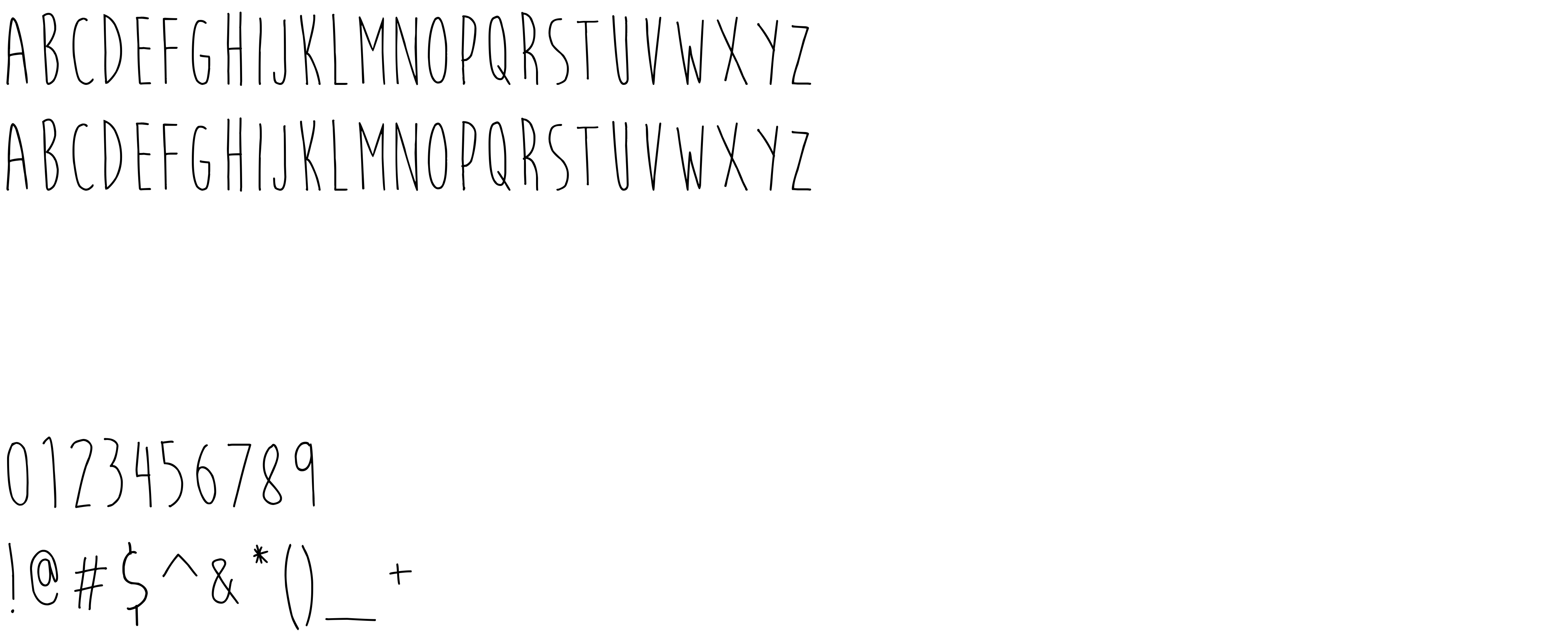
On our website you can download font Moon Flower version Version 2.00, which belongs to the family Moon Flower (subfamily Regular). Manufacturer by Denise Bentulan. Designer - Denise Bentulan (You can contact the designer at: http://deathmunkey.deviantart.com).Download Moon Flower free on MyFonts.club. It size - only 29.83 KB All right reserved Moon Flower © (Denise Bentulan). 2013. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 176 times |
| size | 29.83 KB |
| Family | Moon Flower |
| Subfamily | Regular |
| Full name | Moon Flower |
| PostScript name | MoonFlower |
| Version | Version 2.00 |
| Unique ID | Moon Flower:Version 1.00 |
| Description | Free for personal use only. For commercial use, contact the designer: [email protected] |
| Designer | Denise Bentulan |
| Designer URL | http://deathmunkey.deviantart.com |
| Manufacturer | Denise Bentulan |
| Vendor URL | http://douxiegirl.com |
| Copyright | Moon Flower © (Denise Bentulan). 2013. All Rights Reserved |
| License Description | Free for personal use only. For commercial use, contact the designer: [email protected] |
| Vendor ID | HL |

You can connect the font Moon Flower to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=moon-flower" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=moon-flower);
Activate this font for text in your CSS styles file::
font-family: 'Moon Flower', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=moon-flower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moon Flower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moon Flower!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.