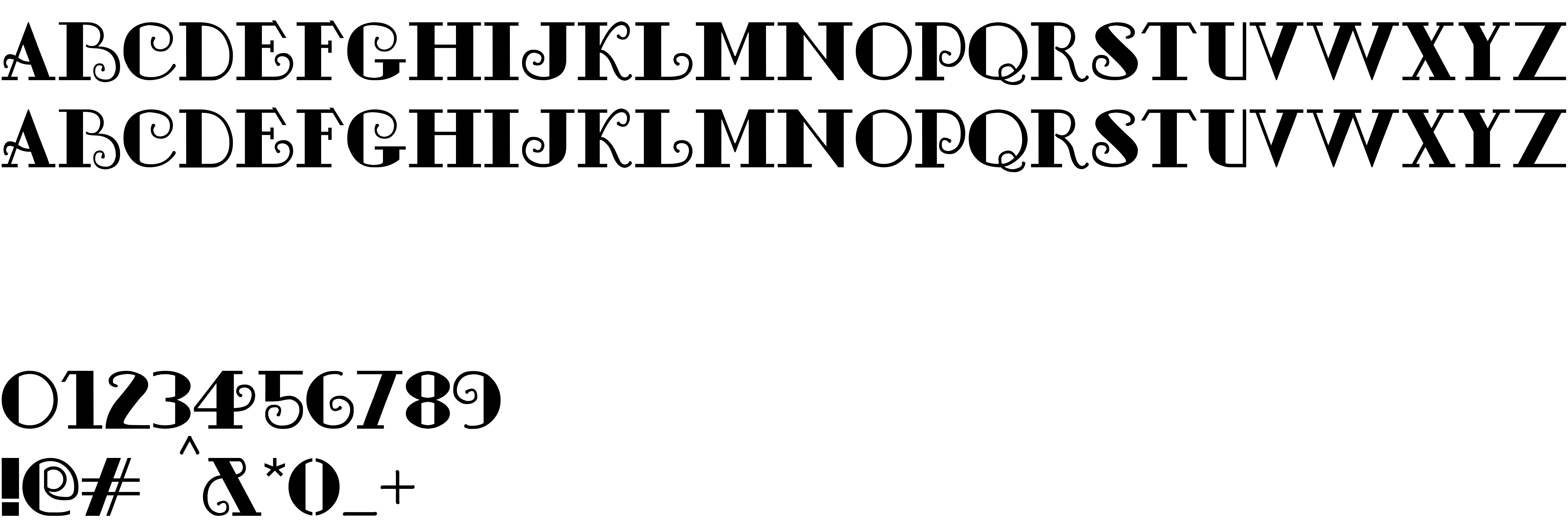
On our website you can download font Moon Garden version Version 1.00;September 26, 2020;FontCreator 11.5.0.2430 64-bit, which belongs to the family Moon Garden (subfamily Regular). Designer - Joseph Dawson (You can contact the designer at: https://www.creativefabrica.com/designer/joe-dawson/ref/236312/).Download Moon Garden free on MyFonts.club. It size - only 71.54 KB All right reserved Moon Garden © Joseph Dawson. <2020>. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 43 times |
| size | 71.54 KB |
| Family | Moon Garden |
| Subfamily | Regular |
| Full name | Moon Garden |
| PostScript name | MoonGarden |
| Version | Version 1.00;September 26, 2020;FontCreator 11.5.0.2430 64-bit |
| Unique ID | Moon Garden:Version 1.00 |
| Description | This font was created using Scanahand from High-Logic.com |
| Designer | Joseph Dawson |
| Designer URL | https://www.creativefabrica.com/designer/joe-dawson/ref/236312/ |
| Trademark | Joseph Dawson ® Trademark of Joseph Dawson |
| Vendor URL | https://www.creativefabrica.com/designer/joe-dawson/ref/236312/ |
| Copyright | Moon Garden © Joseph Dawson. <2020>. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Moon Garden to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=moon-garden" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=moon-garden);
Activate this font for text in your CSS styles file::
font-family: 'Moon Garden', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=moon-garden" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moon Garden', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moon Garden!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.