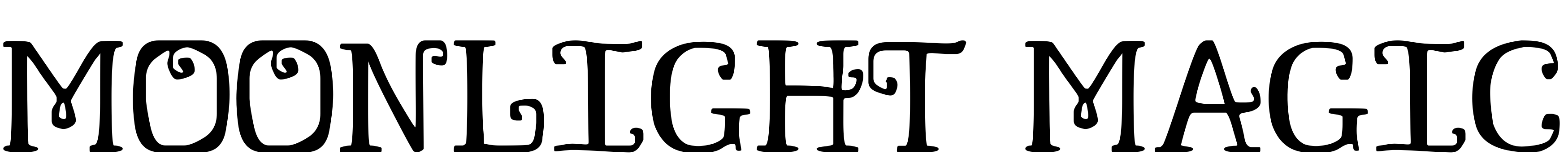
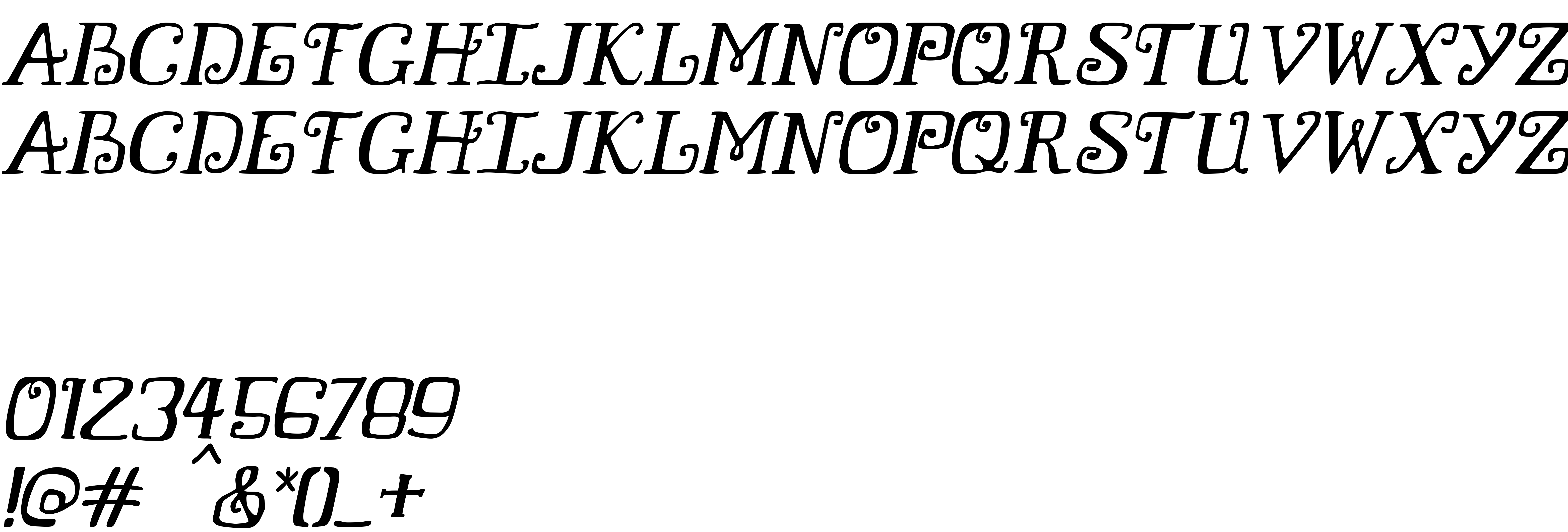
On our website you can download font Moonlight Magic version Version 1.00;October 23, 2020;FontCreator 11.5.0.2430 64-bit, which belongs to the family Moonlight Magic (subfamily Regular). Designer - Joseph Dawson (You can contact the designer at: https://www.creativefabrica.com/designer/joe-dawson/ref/236312/).Download Moonlight Magic free on MyFonts.club. It size - only 18.89 KB All right reserved Moonlight Magic © Joseph Dawson. <2020>. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 198 times |
| size | 18.89 KB |
| Family | Moonlight Magic |
| Subfamily | Regular |
| Full name | Moonlight Magic |
| PostScript name | MoonlightMagic |
| Version | Version 1.00;October 23, 2020;FontCreator 11.5.0.2430 64-bit |
| Unique ID | Moonlight Magic:Version 1.00 |
| Description | This font was created using Scanahand from High-Logic.com |
| Designer | Joseph Dawson |
| Designer URL | https://www.creativefabrica.com/designer/joe-dawson/ref/236312/ |
| Trademark | Joseph Dawson ® Trademark of Joseph Dawson |
| Vendor URL | https://www.creativefabrica.com/designer/joe-dawson/ref/236312/ |
| Copyright | Moonlight Magic © Joseph Dawson. <2020>. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Moonlight Magic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=moonlight-magic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=moonlight-magic);
Activate this font for text in your CSS styles file::
font-family: 'Moonlight Magic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=moonlight-magic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moonlight Magic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moonlight Magic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.