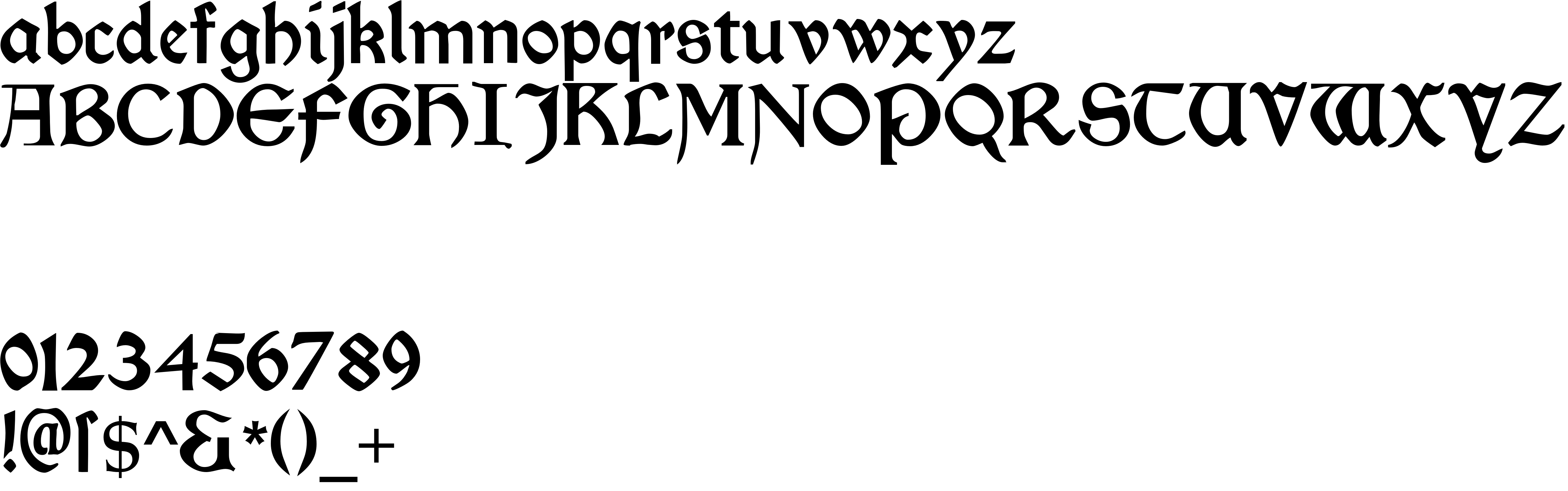
On our website you can download font Morris Roman version 1.0, which belongs to the family Morris Roman (subfamily Bold). Designer - Dieter Steffmann (You can contact the designer at: http://www.steffmann.de).Download Morris Roman free on MyFonts.club. It size - only 66.02 KB All right reserved Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 408 times |
| size | 66.02 KB |
| Family | Morris Roman |
| Subfamily | Bold |
| Full name | MorrisRoman-Black |
| PostScript name | MorrisRoman-Black |
| Version | 1.0 |
| Unique ID | 1.000;DST;MorrisRoman-Black |
| Description | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Designer | Dieter Steffmann |
| Designer URL | http://www.steffmann.de |
| Trademark | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Vendor URL | http://www.steffmann.de |
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| License URL | http://www.steffmann.de |
| License Description | have fun and enjoy |
| Vendor ID | DST |

You can connect the font Morris Roman to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=morris-roman" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=morris-roman);
Activate this font for text in your CSS styles file::
font-family: 'Morris Roman', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=morris-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Morris Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Morris Roman!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.