On our website you can download font Moscow Sans version Version 1.008;PS Version 1.006;PS 1.5;hotconv 1.;hotconv 1.0.79;makeotf.lib2.5.61930, which belongs to the family Moscow Sans Regular (subfamily Regular). Manufacturer by Henrik Kubel, A2/SW/HK + A2-TYPE. Designer - Henrik Kubel (You can contact the designer at: http://www.a2-type.co.uk).Download Moscow Sans free on MyFonts.club. It size - only 172.94 KB All right reserved Copyright (c) 2014 by Henrik Kubel, A2/SW/HK + A2-TYPE. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 758 times |
| size | 172.94 KB |
| Family | Moscow Sans Regular |
| Subfamily | Regular |
| Full name | Moscow Sans Regular |
| PostScript name | MoscowSansRegular |
| Preferred family | Moscow Sans |
| Version | Version 1.008;PS Version 1.006;PS 1.5;hotconv 1.;hotconv 1.0.79;makeotf.lib2.5.61930 |
| Unique ID | 1.008;A2HK;MoscowSansRegular |
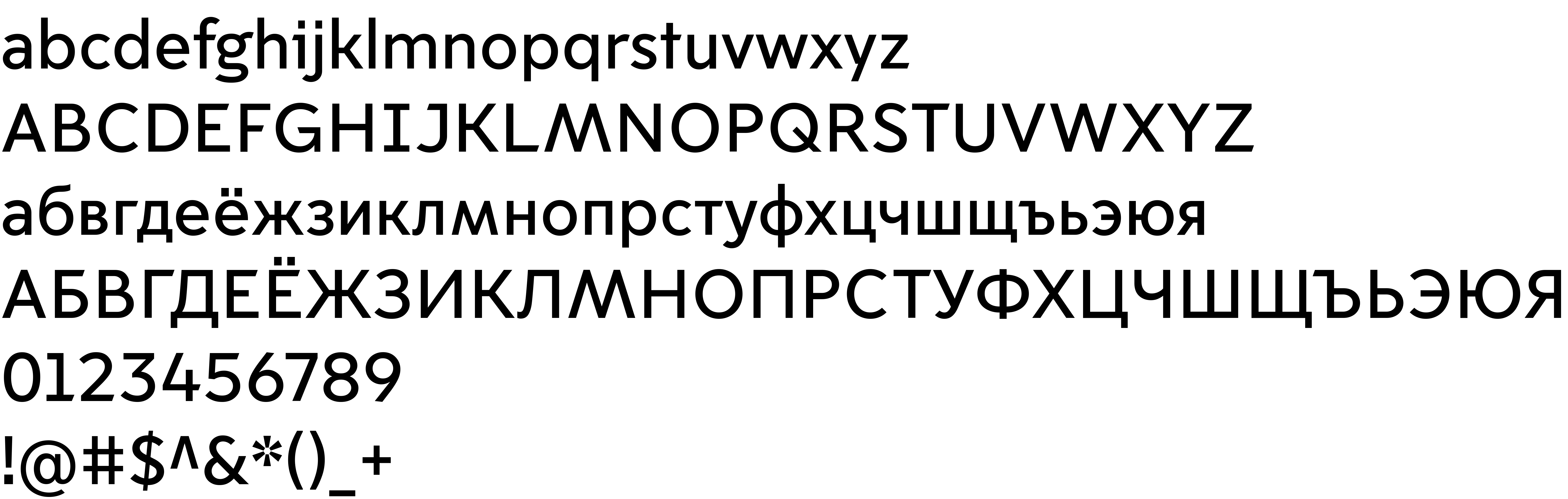
| Description | Moscow Sans typeface has been art directed and designed by A2-TYPE, Scott Williams & Henrik Kubel with Margaret Calvert as type and pictogram consultant. The typeface was commissioned by City ID and DOT in Moscow. The Cyrillic script was designed in collaboration with Ilya Ruderman. |
| Designer | Henrik Kubel |
| Designer URL | http://www.a2-type.co.uk |
| Trademark | Moscow Sans © Henrik Kubel, A2/SW/HK + A2-TYPE |
| Manufacturer | Henrik Kubel, A2/SW/HK + A2-TYPE |
| Vendor URL | http://www.a2-type.co.uk |
| Copyright | Copyright (c) 2014 by Henrik Kubel, A2/SW/HK + A2-TYPE. All rights reserved. |
| License URL | Custom font. Special license apply. |
| License Description | Copyright (c) 2014 by Henrik Kubel, A2/SW/HK + A2-TYPE. All rights reserved. Designed for exclusive use of the Department of Transport, DOT in Moscow as part of City ID Moscow Metro wayfinding system. This typeface is NOT for commercial distribution or sale in any way or form. |
| Vendor ID | A2HK |

You can connect the font Moscow Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=moscow-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=moscow-sans);
Activate this font for text in your CSS styles file::
font-family: 'Moscow Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=moscow-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Moscow Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Moscow Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.