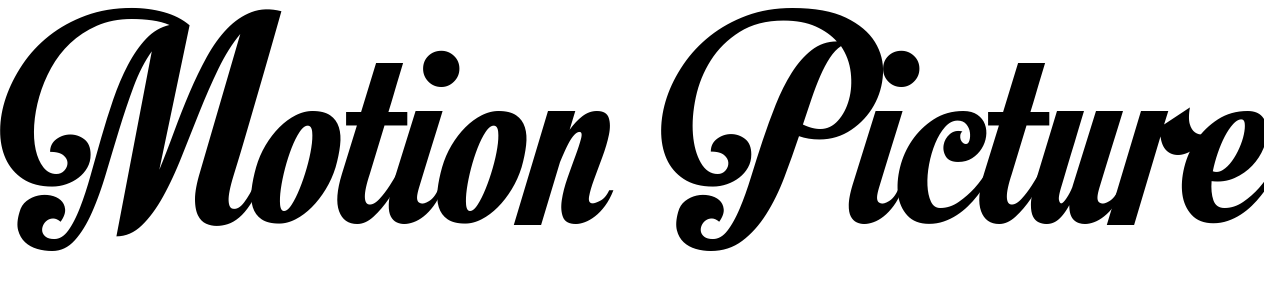
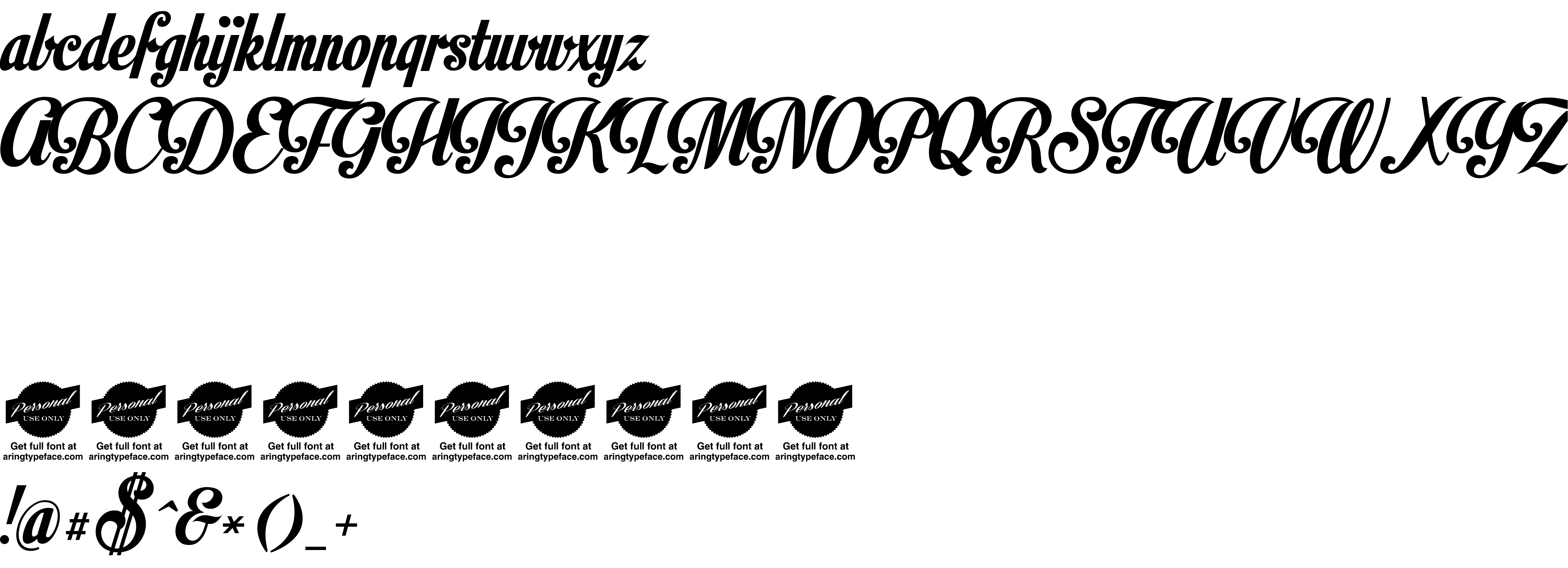
On our website you can download font Motion Picture version Version 1.000, which belongs to the family Motion Picture Personal Use (subfamily Regular). Manufacturer by Måns Grebäck. Designer - Måns Grebäck (You can contact the designer at: http://www.aringtypeface.com).Download Motion Picture free on MyFonts.club. It size - only 253.14 KB All right reserved Copyright (c) 2013 by Måns Grebäck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 231 times |
| size | 253.14 KB |
| Family | Motion Picture Personal Use |
| Subfamily | Regular |
| Full name | Motion Picture Personal Use |
| PostScript name | MotionPicturePersonalUse |
| Version | Version 1.000 |
| Unique ID | 1.000;MANS;MotionPicturePersonalUse |
| Description | Copyright (c) 2013 by Måns Grebäck. All rights reserved. |
| Designer | Måns Grebäck |
| Designer URL | http://www.aringtypeface.com |
| Trademark | Motion Picture is a trademark of Måns Grebäck. |
| Manufacturer | Måns Grebäck |
| Vendor URL | http://www.aringtypeface.com |
| Copyright | Copyright (c) 2013 by Måns Grebäck. All rights reserved. |
| License URL | http://www.aringtypeface.com |
| License Description | Please visit www.aringtypeface.com to get a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Motion Picture Personal Use |

You can connect the font Motion Picture to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=motion-picture" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=motion-picture);
Activate this font for text in your CSS styles file::
font-family: 'Motion Picture', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=motion-picture" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Motion Picture', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Motion Picture!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.