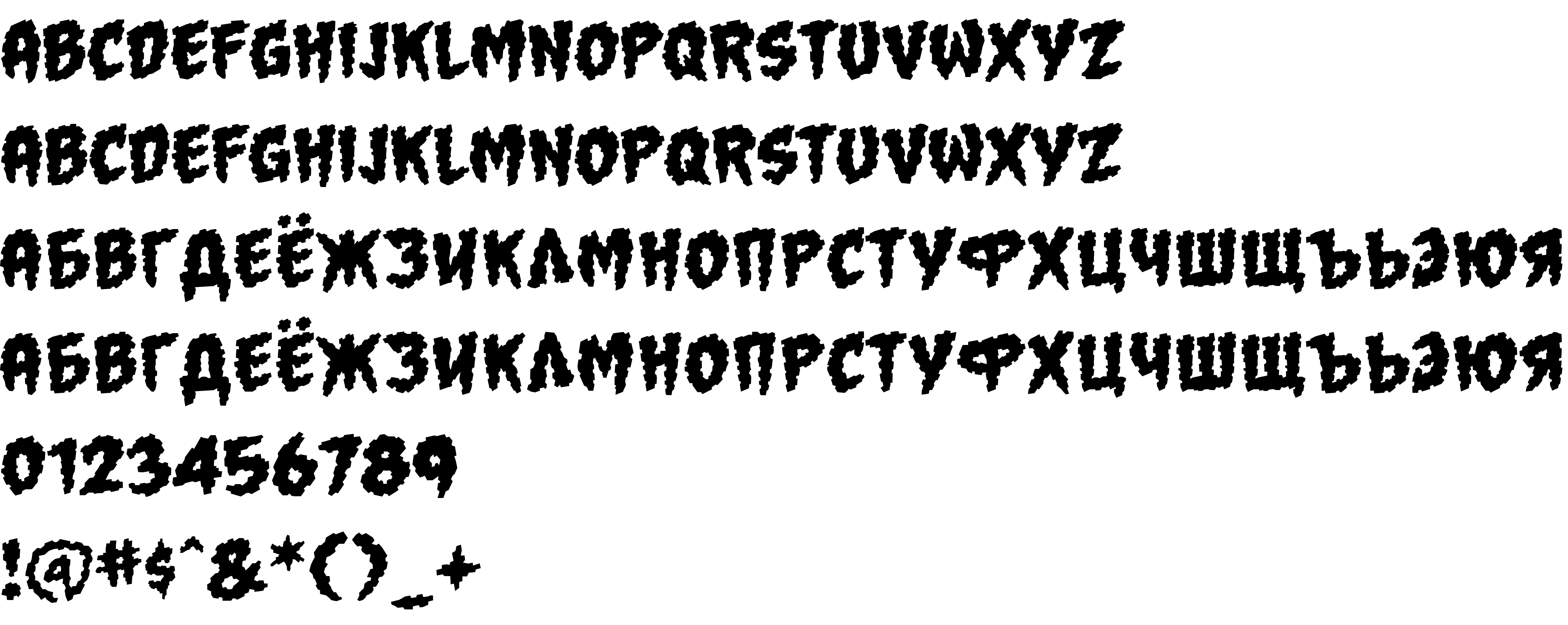
On our website you can download font mr_GoneFissionBBG version Version 1.00 May 30, 2019, initial release, which belongs to the family mr_GoneFissionBBG (subfamily Regular). Manufacturer by Nate Piekos. Blambot.com. Designer - Nate Piekos (You can contact the designer at: http://www.blambot.com).Download mr_GoneFissionBBG free on MyFonts.club. It size - only 103.59 KB All right reserved Copyright (c) 2009 by Nate Piekos. Blambot.com. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 103.59 KB |
| Family | mr_GoneFissionBBG |
| Subfamily | Regular |
| Full name | mr_GoneFissionBBG |
| PostScript name | mr_GoneFissionBBG |
| Preferred family | mr_GoneFissionBBG |
| Version | Version 1.00 May 30, 2019, initial release |
| Unique ID | mr_GoneFissionBBG:Version 1.00 |
| Description | Copyright (c) 2009 by Nate Piekos. Blambot.com. All rights reserved. |
| Designer | Nate Piekos |
| Designer URL | http://www.blambot.com |
| Trademark | GoneFission BB is a trademark of Nate Piekos. Blambot.com. |
| Manufacturer | Nate Piekos. Blambot.com |
| Copyright | Copyright (c) 2009 by Nate Piekos. Blambot.com. All rights reserved. |
| License URL | http://www.blambot.com/license2.shtml |
| Vendor ID | pyrs |

You can connect the font mr_GoneFissionBBG to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mrgonefissionbbg" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mrgonefissionbbg);
Activate this font for text in your CSS styles file::
font-family: 'mr_GoneFissionBBG', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mrgonefissionbbg" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'mr_GoneFissionBBG', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with mr_GoneFissionBBG!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.