On our website you can download font mr_InsulaG version Version 1.00 December 11, 2019, initial release, which belongs to the family mr_InsulaG (subfamily Regular). Designer - CybaPee & Apostrophe (You can contact the designer at: mailto:[email protected]).Download mr_InsulaG free on MyFonts.club. It size - only 124.55 KB All right reserved © CybaPee & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 106 times |
| size | 124.55 KB |
| Family | mr_InsulaG |
| Subfamily | Regular |
| Full name | mr_InsulaG |
| PostScript name | mr_InsulaG |
| Preferred family | mr_InsulaG |
| Version | Version 1.00 December 11, 2019, initial release |
| Unique ID | mr_InsulaG:Version 1.00 |
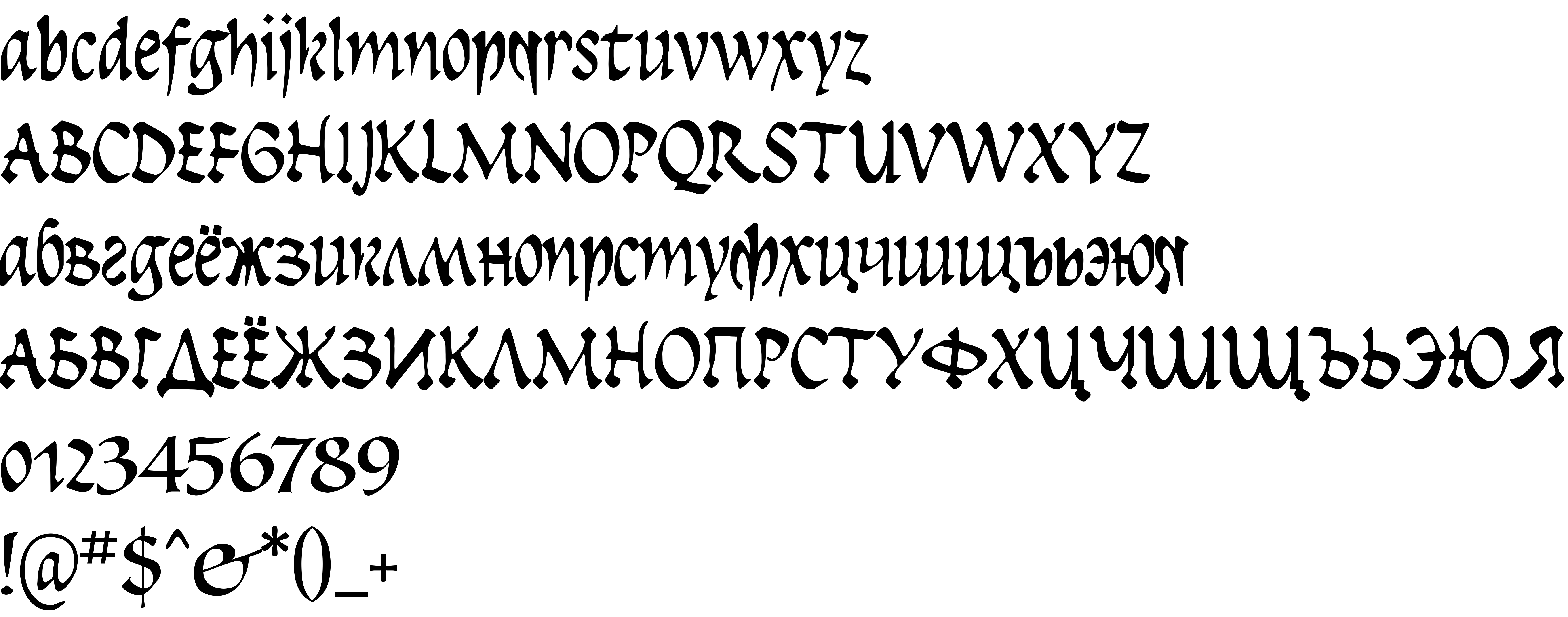
| Description | This font is based on post-roman insular latin writing. It is one of the many transliterations that the lab has been offering of late in an attempt to avail a wider range of choices to the international user. This font contains support for Western European, Greek, Cyrillic, Turkish, Baltic, and Central European languages. The concept and design of this font were aided by the following books: Keith Sidwell, Reading Medieval Latin - Hrotswitha, Dulcitius and Paphnutius, ed. Paul Pascal - Waltharius, ed. Gernot Wieland - Leo F. Stelton, Dictionary of Ecclesiastical Latin. Peace. |
| Designer | CybaPee & Apostrophe |
| Designer URL | mailto:[email protected] |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © CybaPee & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info. |
| Vendor ID | APOS |

You can connect the font mr_InsulaG to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mrinsulag" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mrinsulag);
Activate this font for text in your CSS styles file::
font-family: 'mr_InsulaG', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mrinsulag" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'mr_InsulaG', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with mr_InsulaG!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.