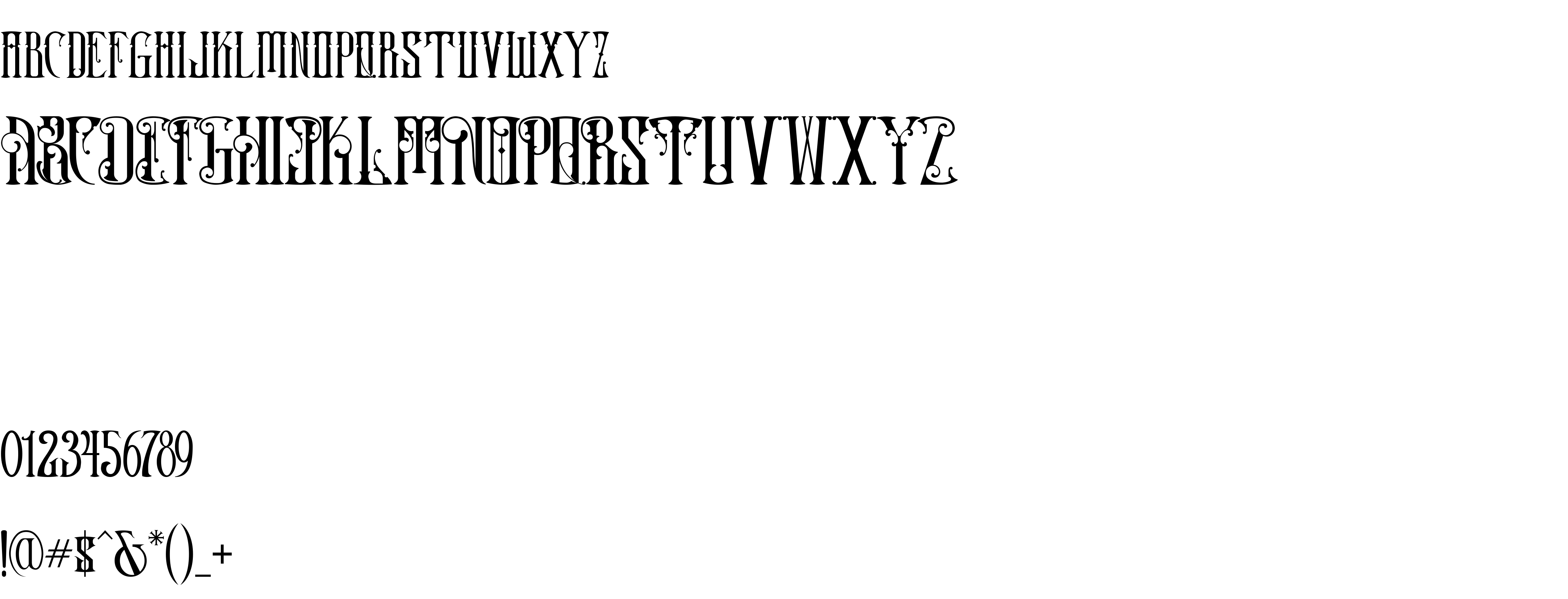
On our website you can download font Mr.Venus \u0026 Mrs.Mars version Version 1.00;August 13, 2020;FontCreator 12.0.0.2563 64-bit, which belongs to the family Mr.Venus & Mrs.Mars (subfamily Regular). Manufacturer by Staircase Studio. Designer - Staircase Studio (You can contact the designer at: www.staircaselab.com).Download Mr.Venus \u0026 Mrs.Mars free on MyFonts.club. It size - only 88.64 KB All right reserved Typeface © (Staircase Studio). 2020. All Rights Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 88.64 KB |
| Family | Mr.Venus & Mrs.Mars |
| Subfamily | Regular |
| Full name | Mr.Venus & Mrs.Mars |
| PostScript name | Mr.Venus&Mrs.Mars |
| Version | Version 1.00;August 13, 2020;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Mr.Venus & Mrs.Mars:Version 1.00 |
| Description | Copyright (c) 2020 by Staircase Studio. |
| Designer | Staircase Studio |
| Designer URL | www.staircaselab.com |
| Trademark | Mr.Venus & Mrs.Mars is a trademark of Staircase Studio. |
| Manufacturer | Staircase Studio |
| Vendor URL | www.staircaselab.com |
| Copyright | Typeface © (Staircase Studio). 2020. All Rights Reserved. |
| Vendor ID | HL |

You can connect the font Mr.Venus \u0026 Mrs.Mars to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=mrvenus-mrsmars" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=mrvenus-mrsmars);
Activate this font for text in your CSS styles file::
font-family: 'Mr.Venus \u0026 Mrs.Mars', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=mrvenus-mrsmars" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mr.Venus \u0026 Mrs.Mars', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mr.Venus \u0026 Mrs.Mars!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.