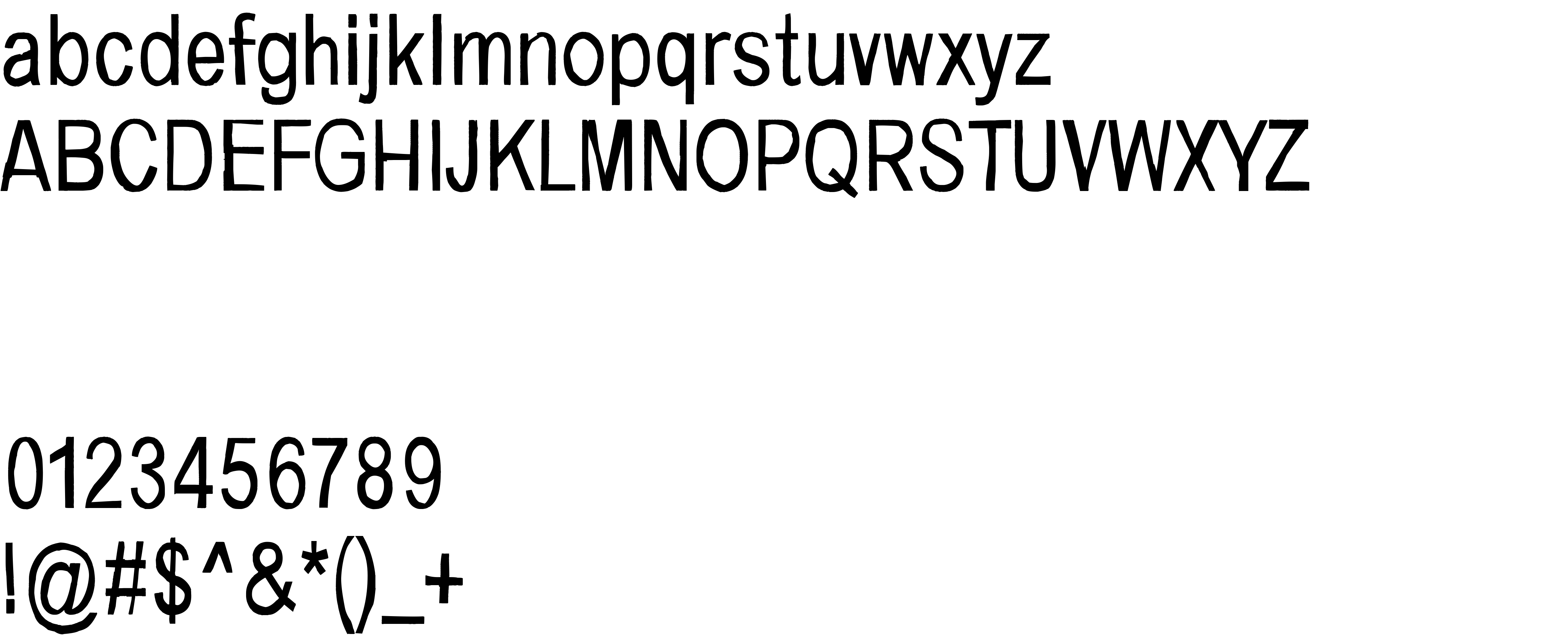
On our website you can download font Music for empty apartments version Version 1.00 October 18, 2016, initial release, which belongs to the family Music for empty apartments (subfamily Regular). Manufacturer by junkohanhero. Designer - junkohanhero (You can contact the designer at: junkohanhero.com).Download Music for empty apartments free on MyFonts.club. It size - only 237.59 KB All right reserved Music for empty apartments ©junkohanhero 2016. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 77 times |
| size | 237.59 KB |
| Family | Music for empty apartments |
| Subfamily | Regular |
| Full name | Music for empty apartments |
| PostScript name | Musicforemptyapartments |
| Version | Version 1.00 October 18, 2016, initial release |
| Unique ID | Music for empty apartments:Version 1.00 |
| Description | Hi! Thank you for downloading this font. |
| Designer | junkohanhero |
| Designer URL | junkohanhero.com |
| Trademark | Music for empty apartments® Trademark of junkohanhero. |
| Manufacturer | junkohanhero |
| Vendor URL | junkohanhero.com |
| Copyright | Music for empty apartments ©junkohanhero 2016. All Rights Reserved |
| License Description | Hi! Thank you for downloading this font. |
| Vendor ID | JUNK |

You can connect the font Music for empty apartments to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=music-empty-apartments" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Music for empty apartments', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=music-empty-apartments" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Music for empty apartments', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Music for empty apartments!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.