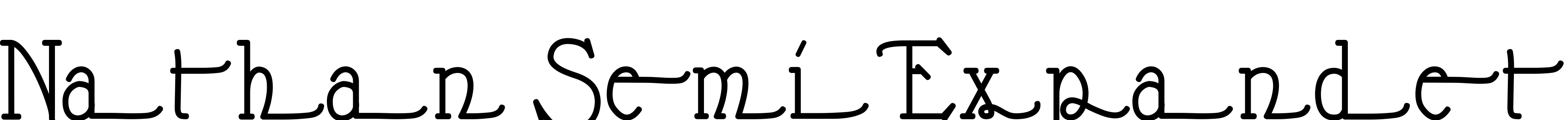
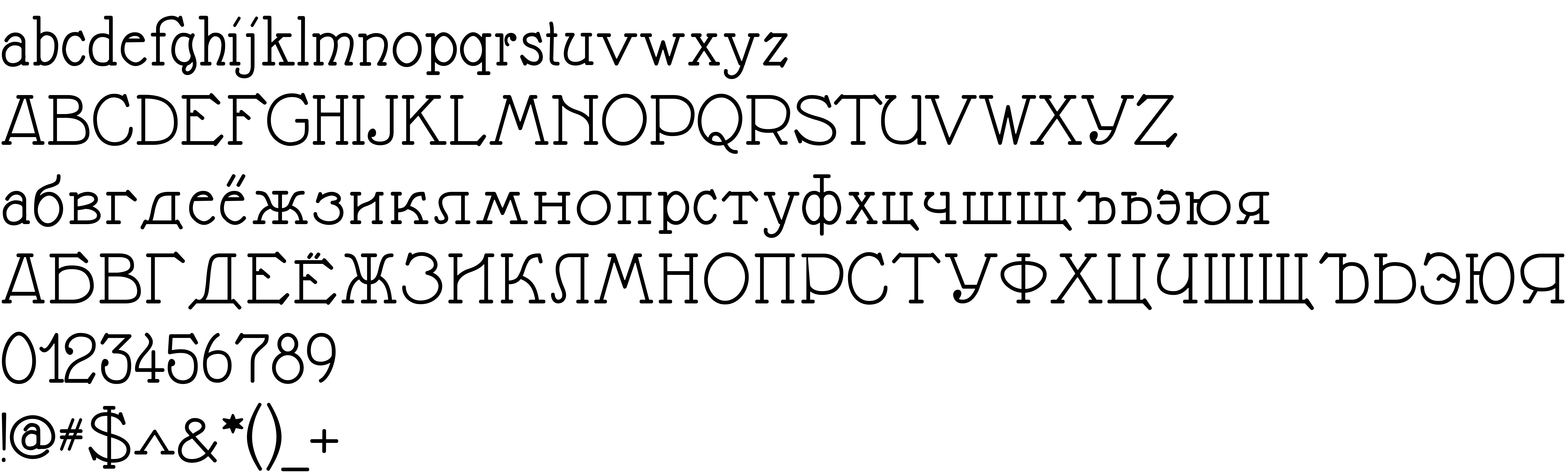
On our website you can download font Nathan Semi Expandet version Version 1.001 2009, which belongs to the family Nathan Alternates (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download Nathan Semi Expandet free on MyFonts.club. It size - only 70.48 KB All right reserved Copyright (c) 2009 by Peter Wiegel, Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 31 times |
| size | 70.48 KB |
| Family | Nathan Alternates |
| Subfamily | Regular |
| Full name | Nathan Alternates |
| PostScript name | NathanAlternates |
| Version | Version 1.001 2009 |
| Unique ID | Nathan Alternates |
| Description | Copyright (c) 2009 by Peter Wiegel, Open Font under Terms of following Free Software Licenses: |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | Nthan is a free font of Peter Wiegel |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2009 by Peter Wiegel, Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Mac font menu name | Nathan Alternates |

You can connect the font Nathan Semi Expandet to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nathan-semi-expandet" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nathan-semi-expandet);
Activate this font for text in your CSS styles file::
font-family: 'Nathan Semi Expandet', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nathan-semi-expandet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nathan Semi Expandet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nathan Semi Expandet!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.