On our website you can download font Nearly Dignified version Version 1.000 2014 initial release, which belongs to the family Nearly Dignified (subfamily Regular). Manufacturer by BessAsher Rebel. Designer - BessAsher Rebel (You can contact the designer at: www.fontspace.com/bessasher-rebel).Download Nearly Dignified free on MyFonts.club. It size - only 31.23 KB All right reserved Copyright (c) 2014 by BessAsher Rebel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 73 times |
| size | 31.23 KB |
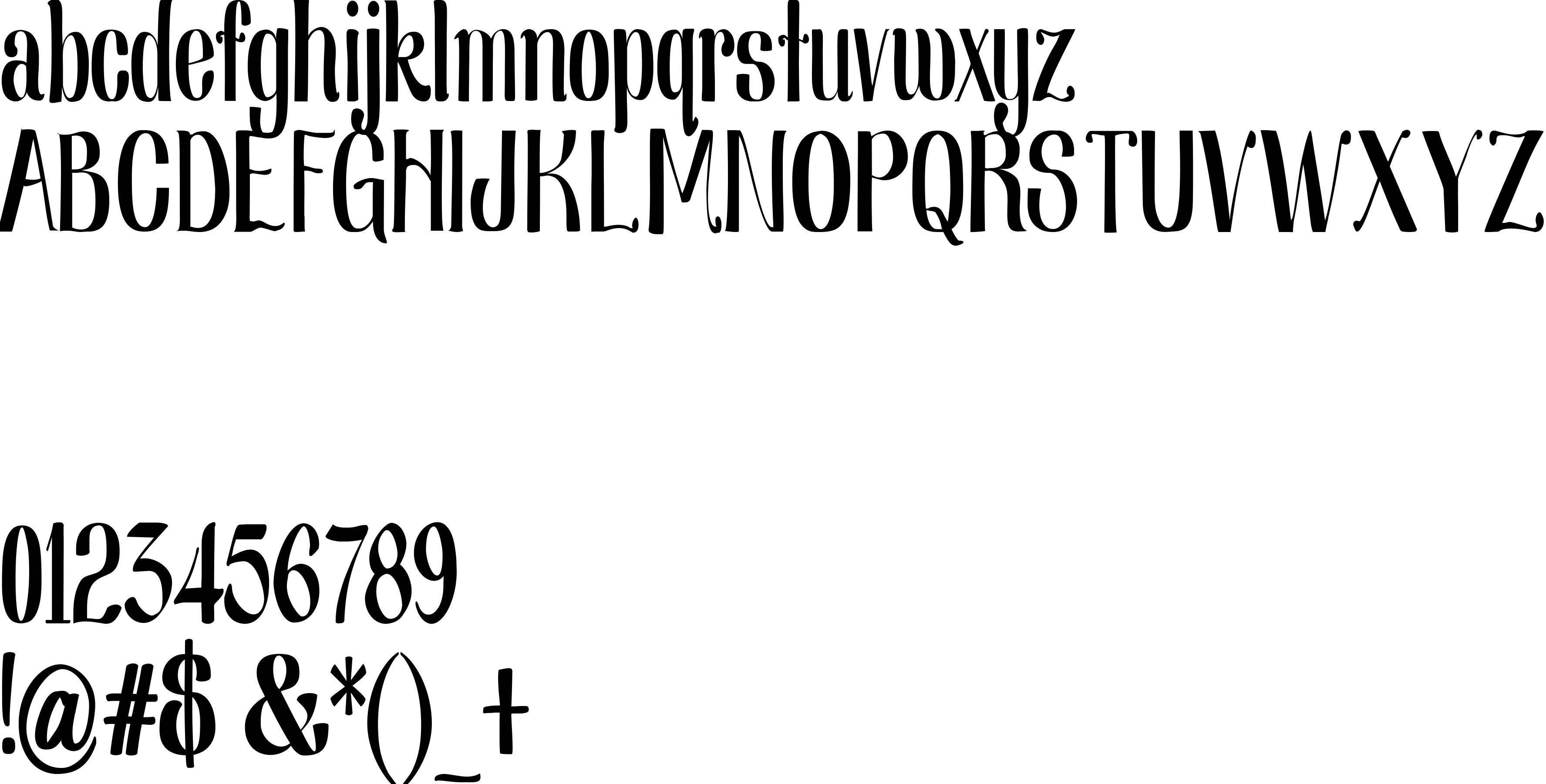
| Family | Nearly Dignified |
| Subfamily | Regular |
| Full name | Nearly Dignified Light Italic |
| PostScript name | NearlyDignified-LightItalic |
| Preferred family | Nearly Dignified |
| Preferred subfamily | Light Italic |
| Version | Version 1.000 2014 initial release |
| Unique ID | BessAsherRebel: Nearly Dignified: 2014 |
| Description | Copyright (c) 2014 by BessAsher Rebel. All rights reserved. |
| Designer | BessAsher Rebel |
| Designer URL | www.fontspace.com/bessasher-rebel |
| Trademark | nearly dignified is a trademark of BessAsher Rebel. |
| Manufacturer | BessAsher Rebel |
| Copyright | Copyright (c) 2014 by BessAsher Rebel. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Nearly Dignified Light Italic |

You can connect the font Nearly Dignified to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nearly-dignified" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nearly-dignified);
Activate this font for text in your CSS styles file::
font-family: 'Nearly Dignified', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nearly-dignified" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nearly Dignified', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nearly Dignified!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.