On our website you can download font Necrotype version Version 1.00 2014, which belongs to the family Necrotype (subfamily Regular). Manufacturer by Fonts by GKDN. Designer - Chris Vile (You can contact the designer at: http://www.chrisvile.com).Download Necrotype free on MyFonts.club. It size - only 303.85 KB All right reserved Copyright (c) 2014 by Fonts by GKDN. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 151 times |
| size | 303.85 KB |
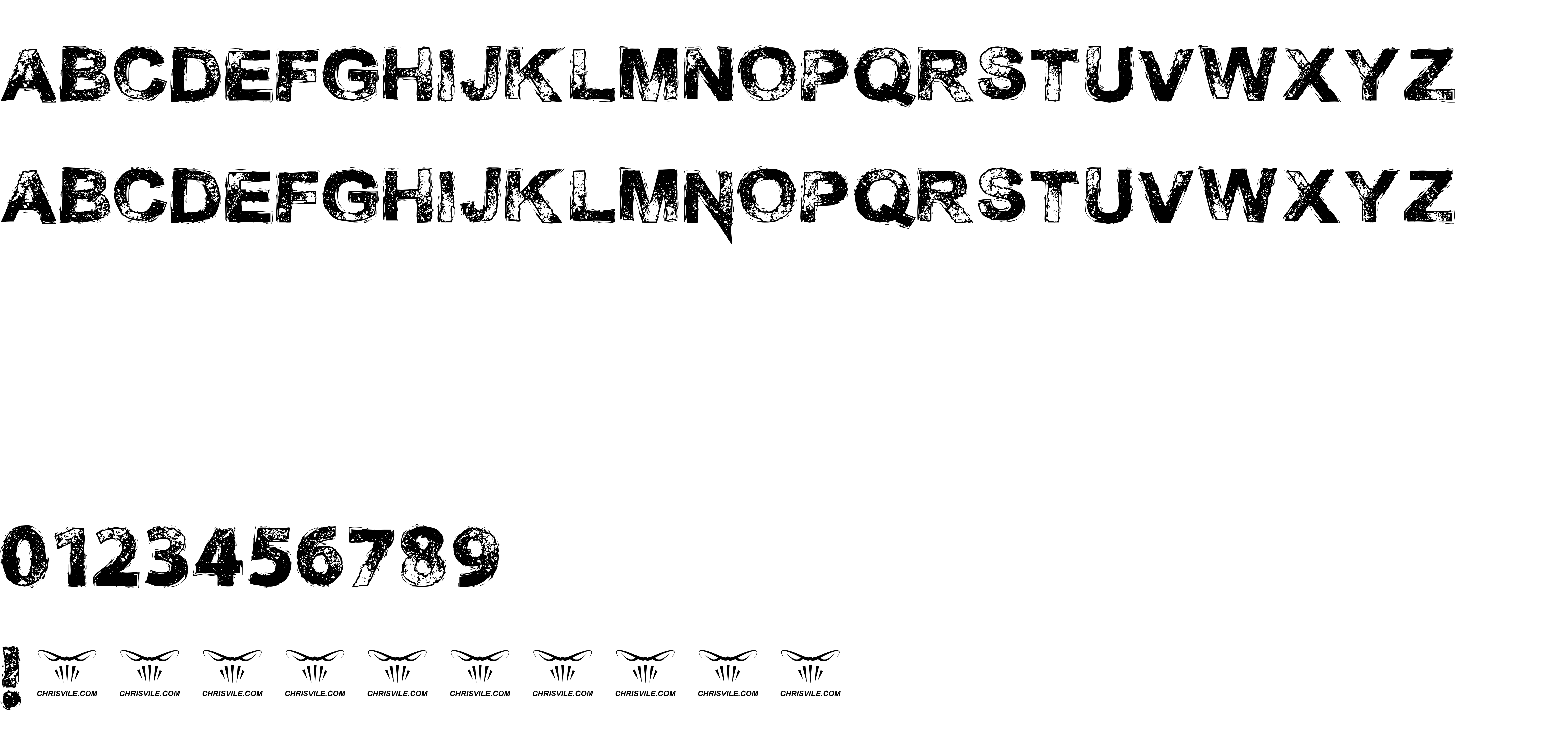
| Family | Necrotype |
| Subfamily | Regular |
| Full name | Necrotype |
| PostScript name | Necrotype |
| Version | Version 1.00 2014 |
| Unique ID | 1.000;pyrs;Necrotype |
| Description | Necrotype is a font by Fonts by GKDN, designed by Chris Vile in 2014. |
| Designer | Chris Vile |
| Designer URL | http://www.chrisvile.com |
| Trademark | Necrotype is a trademark of Fonts by GKDN. |
| Manufacturer | Fonts by GKDN |
| Vendor URL | http://www.fontmonger.com |
| Copyright | Copyright (c) 2014 by Fonts by GKDN. All rights reserved. |
| License URL | http://www.chrisvile.com |
| License Description | Free for personal use only. For commercial usage visit: http://www.chrisvile.com |
| Vendor ID | pyrs |

You can connect the font Necrotype to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=necrotype" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=necrotype);
Activate this font for text in your CSS styles file::
font-family: 'Necrotype', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=necrotype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Necrotype', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Necrotype!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.