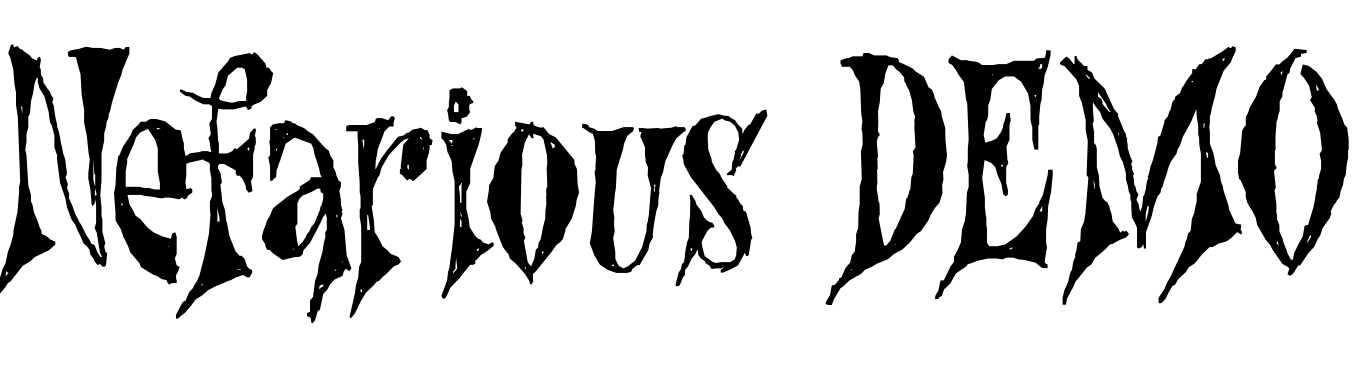
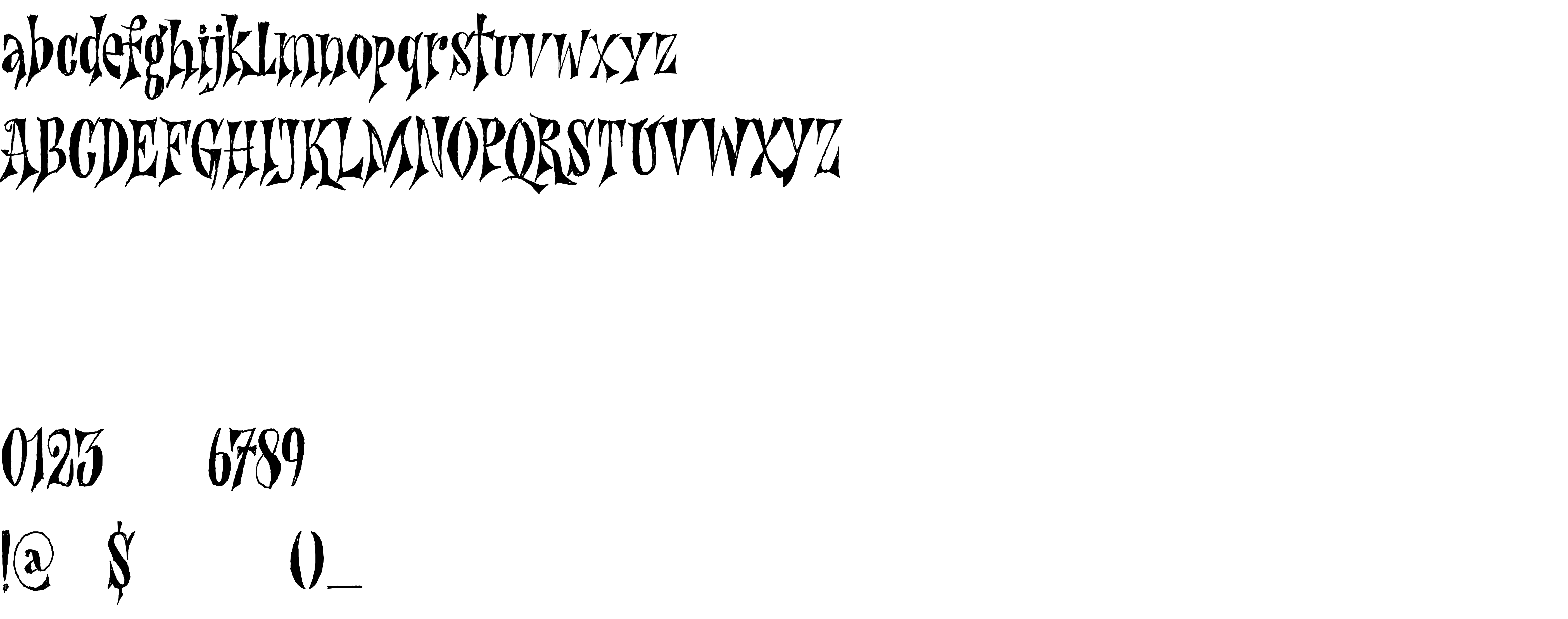
On our website you can download font Nefarious DEMO version Version 1.000, which belongs to the family Nefarious DEMO (subfamily Regular). Manufacturer by David Kerkhoff. Designer - David Kerkhoff (You can contact the designer at: www.hanodedfonts.com).Download Nefarious DEMO free on MyFonts.club. It size - only 57.48 KB All right reserved Copyright (c) 2019 by David Kerkhoff. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 162 times |
| size | 57.48 KB |
| Family | Nefarious DEMO |
| Subfamily | Regular |
| Full name | Nefarious DEMO Regular |
| PostScript name | NefariousDEMO-Regular |
| Version | Version 1.000 |
| Unique ID | DavidKerkhoff: Nefarious DEMO Regular: 2019 |
| Description | Copyright (c) 2019 by David Kerkhoff. All rights reserved. |
| Designer | David Kerkhoff |
| Designer URL | www.hanodedfonts.com |
| Trademark | Nefarious DEMO Regular is a trademark of David Kerkhoff. |
| Manufacturer | David Kerkhoff |
| Vendor URL | www.hanodedfonts.com |
| Copyright | Copyright (c) 2019 by David Kerkhoff. All rights reserved. |
| License URL | www.hanodedfonts.com |
| License Description | This is a DEMO version, it is for PERSONAL, NON COMMERCIAL use only. For commercial licenses, head over to www.hanodedfonts.com |
| Vendor ID | hano |
| Mac font menu name | Nefarious DEMO Regular |

You can connect the font Nefarious DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nefarious-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nefarious-demo);
Activate this font for text in your CSS styles file::
font-family: 'Nefarious DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nefarious-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nefarious DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nefarious DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.