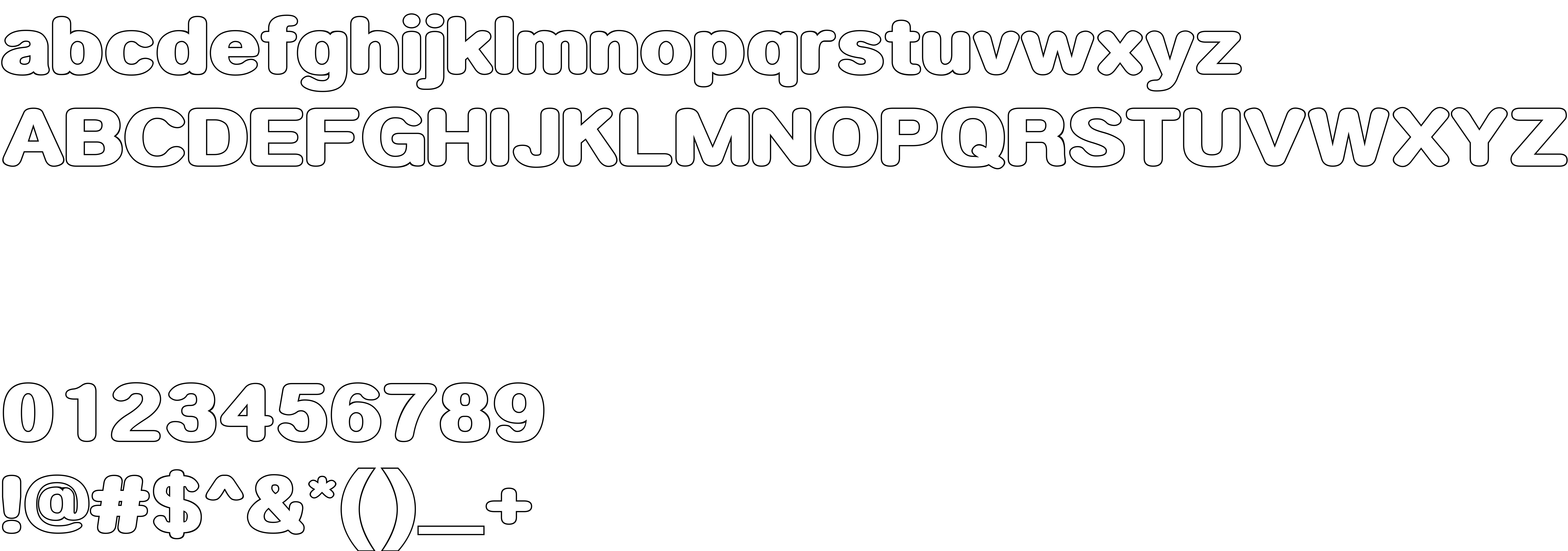
On our website you can download font Neon Feel version Version 1.00 August 18, 2018, initial release, which belongs to the family Neon Feel (subfamily Regular).Download Neon Feel free on MyFonts.club. It size - only 17.51 KB All right reserved Copyright (c) DPL Font Design 2018. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 17.51 KB |
| Family | Neon Feel |
| Subfamily | Regular |
| Full name | Neon Feel |
| PostScript name | NeonFeel |
| Version | Version 1.00 August 18, 2018, initial release |
| Unique ID | Neon Feel:Version 1.00 |
| Description | This font was created using FontCreator 5.6 from High-Logic.com |
| Trademark | Neon Feel is a trademark of D-Lyons Design. |
| Copyright | Copyright (c) DPL Font Design 2018. All rights reserved. |
| Vendor ID | HL |

You can connect the font Neon Feel to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=neon-feel" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=neon-feel);
Activate this font for text in your CSS styles file::
font-family: 'Neon Feel', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=neon-feel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Neon Feel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Neon Feel!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.