On our website you can download font Nerko One version Version 1.101, which belongs to the family Nerko One (subfamily Regular). Manufacturer by Nermin Kahrimanovic. Designer - Nermin KahrimanovicDownload Nerko One free on MyFonts.club. It size - only 100.02 KB All right reserved Copyright 2013 The Nerko One Project Authors (https://github.com/nermink99/Nerko/). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 143 times |
| size | 100.02 KB |
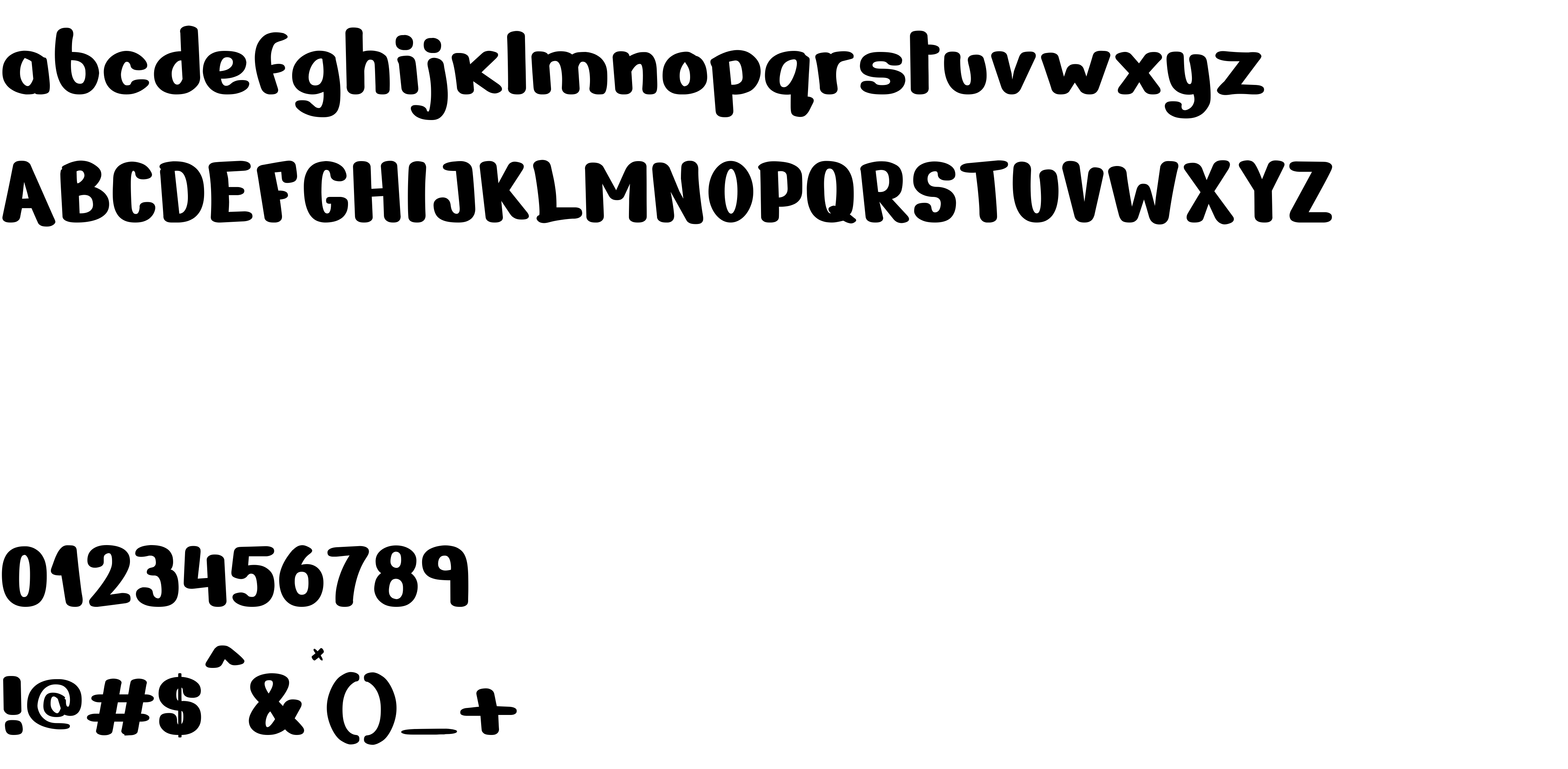
| Family | Nerko One |
| Subfamily | Regular |
| Full name | Nerko One Regular |
| PostScript name | NerkoOne-Regular |
| Version | Version 1.101 |
| Unique ID | FontForge 2.0 : Nerko One Regular : 23-1-2014 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Nermin Kahrimanovic |
| Manufacturer | Nermin Kahrimanovic |
| Copyright | Copyright 2013 The Nerko One Project Authors (https://github.com/nermink99/Nerko/) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | NERK |

You can connect the font Nerko One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nerko-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nerko-one);
Activate this font for text in your CSS styles file::
font-family: 'Nerko One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nerko-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nerko One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nerko One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.